Introducción
-Se trata de introducir unos datos en la VRAM nada más.
-Hay que poner estos datos en la memoria VRAM que es de donde lee el VDP, esto datos son lo que el VDP dibujará en pantalla
-Podemos decir que cargamos nuestra definición de colores, tiles y mapa en la parte que continua a nuestro código en los registros de la RAM #825D (en el caso de nuestro código, claro) en adelante, después al ejecutar nuestro código estas definiciones pasarán a la VRAM del VDP con ayuda de las rutinas de la bios (aunque este trabajo también lo podemos hacer con los puertos de entrada y salida, ya sabes in(#puerto) y out(#puerto)).
-Es posible crear roms de 16k, 32 o 64k o megaroms pero hay que controlar 1 el tema de los slots.
-EL MSX tiene varios modos en los que poner la pantalla, mirar en https://www.msx.org/wiki/SCREEN , en este ejemplo vamos a utilizar el modo 2, 256 píxeles de ancho por 192 de alto.
-Creamos una carpeta, por ejemplo, en nuestro escritorio (por ejemplo dibujo) y dentro creamos un archivo.asm (por ejemplo dibujo.asm), pegamos este código, si quieres puedes descargarte el archivo “dibujo.asm” pinchando aquí.
output "dibujo.bin" ; debemos de poner esta instrucción o nos generaría un archivo.out, ponle espacios al principio
; MSX-1 BIOS subrutines
; Definiciones de subrutinas creadas para la bios
; http://map.grauw.nl/resources/msxbios.php
CHGET equ #009F ; Se queda esperando que se pulse una tecla
CHGMOD equ #005F ; Cambia el modo de screen pero previamente necesita que se le asigne el modo en el registro a
RDVDP equ #013E ; Lee el registro de estado del vdp y lo mete en el resgistro a del z80
WRTVDP equ #0047 ; Escribe datos en un registro del VDP que previamente se le ha dicho o puesto en el registro c del z80, en el registro b del z80 se podrá el valor de los nuevos datos
LDIRVM equ #005C ;Tansfiere bloques de la RAM a la VRAM, es la más importante, necesita previamente asignar valor al registro bc con la longitud, dc con la dirección de inicio de la VRAM y hl con la dirección de inicio de la RAM:
LDIRMV equ #0059 ; lo mismo que la anterior pero de VRAM->a RAM
; esto es oblgatorio para definir la cabecera de un archivo BIN
; https://www.faq.msxnet.org/suffix.html
db #fe ; ID archivo binario, siempre hay que poner el mismo 0FEh
dw INICIO ; dirección de inicio
dw FINAL ; dirección final
dw MAIN ; dircción del programa de ejecución (para cuando pongas r en bload"nombre_programa", r)
org 33280 ; org se utiliza para decirle al z80 en que posición de memoria empieza nuestro programa (es la 33280 en decimal), en hezadecimal sería #8200
INICIO:
MAIN:
;Cambiamos el modo de pantalla
ld a,2 ; La rutina CHGMOD nos obliga a poner en el registro a el modo de pantalla que queremos
call CHGMOD ; Mira arriba, pone la explicación
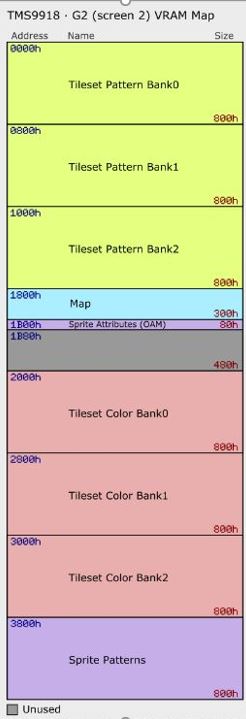
;por favor antes de nada mira este dibujo: https://sites.google.com/site/multivac7/files-images/TMS9918_VRAMmap_G2_300dpi.png
;-----------------------------Tileset-------------------------------------------
;Cargamodo la parte superior de la pantalla (1 tileset)
ld hl, tile1 ; la rutina LDIRVM necesita haber cargado previamente la dirección de inicio de la RAM, para saber porqué he puesto 0000 fíjate este dibujo https://sites.google.com/site/multivac7/files-images/TMS9918_VRAMmap_G2_300dpi.png ,así es como está formado el VDP en screen 2
ld de, #0000 ; la rutina necesita haber cargado previamente con de la dirección de inicio de la VRAM
ld bc, 8*4; le decimos que nos cargue en la VRAM los byte de tile1 (1 tile son 8 byte (que a su ves s8n 8 bites)), le ponemos * 4 para que cargue los demas tiles
call LDIRVM ; Mira arriba, pone la explicación
;Cargamodo los tileset de la zona central de la pantalla (2 tileset)
ld hl, tile1
ld de, #0800
ld bc, 8*4; le ponemos por 4 porque queremos ver todos los tiles
call LDIRVM
;Cargamodo los tileset de la parte inferior de la pantalla (el 3 banco)
ld hl, tile1
ld de, #1000
ld bc, 8*4
call LDIRVM
;--------------------------------Colores--------------------------------------
;Cargando los colores de los tileset del 1 tercio de pantalla
ld hl, tile1_color
ld de, #2000
ld bc, 8*4 ;le ponemos * 4 para que cargue los demas colores
call LDIRVM
;Cargando los colores de los tileset del 1 tercio de pantalla
ld hl, tile1_color
ld de, #2800
ld bc, 8*4
call LDIRVM
;Cargando los colores de los tileset del 1 tercio de pantalla
ld hl, tile1_color
ld de, #3000
ld bc, 8*4
call LDIRVM
;------------------------------Mapa-------------------------------
;Cargando los nombres de los patrones o tiles
ld hl, mapa
ld de, #1800
ld bc, 32*24;32 tiles por 24 filas
call LDIRVM
call CHGET
ret
;Constantes
;colores
; 0 negro
; 1 violeta
; 2 verde oscuro
; 3 verde claro
; ------
; 7 azul
; 8 rojo
; ------
; b amarillo en decimal 11
; los 8 bytes en la posicion 2000, es decir del 0000 al 0007 son para el primer tile, los 8 siguientes son para el 2 title, en este caso el tile_rojo, etc.
tile1: db #00,#00,#00,#00,#00,#00,#00,#00 ; la definición ahora no importa
tile_rojo: db #00,#00,#00,#00,#00,#00,#00,#00
tile_azul: db #00,#00,#00,#00,#00,#00,#00,#00
tile_amarillo: db #00,#00,#00,#00,#00,#00,#00,#00
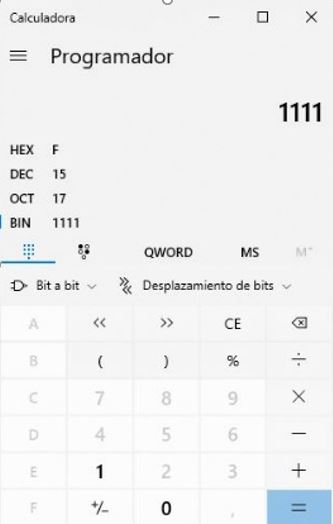
; en tile1_color le hemos metido al 1 tile #08 que es 0000 1000, 1000=8 en decimal que en la paleta representa al rojo background y 0 que representa al negro foreground, coge la calculadora
; como coge el valor de la derecha (el background) al poner #0f, el f es el color 15 en decinal que en la paleta de colores es el blanco
tile1_color: db #08,#08,#08,#0f,#0f,#08,#08,#08
tile_rojo_color: db #08,#08,#08,#08,#08,#08,#08,#08
tile_azul_color: db #07,#07,#07,#07,#07,#07,#07,#07
tile_amarillo_color: db #0b,#0b,#0b,#0b,#0b,#0b,#0b,#0b
;32 tiles de ancho=256 pixles
;En el mapa el tile1 sería el #00, el tile_rojo sería el #01, el tile_azul sería el #02, y el tile_amarillo sería el #03
mapa: db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00,#00
db #00,#00,#03,#00,#03,#00,#03,#03,#00,#03,#00,#03,#00,#00,#03,#03,#00,#03,#00,#00,#00,#03,#00,#00,#03,#03,#00,#00,#00,#03,#00,#00
db #00,#00,#03,#03,#03,#00,#03,#00,#00,#03,#00,#03,#00,#00,#03,#00,#00,#03,#00,#00,#03,#00,#03,#00,#03,#00,#03,#00,#03,#00,#03,#00
db #00,#00,#03,#03,#03,#00,#03,#00,#00,#03,#03,#03,#00,#00,#03,#00,#00,#03,#00,#00,#03,#03,#03,#00,#03,#03,#00,#00,#03,#00,#03,#00
db #00,#00,#03,#00,#03,#00,#03,#03,#00,#00,#03,#00,#00,#00,#03,#00,#00,#03,#00,#00,#03,#00,#03,#00,#03,#00,#00,#00,#03,#00,#03,#00
db #00,#00,#03,#00,#03,#00,#00,#03,#00,#00,#03,#00,#00,#00,#03,#00,#00,#03,#00,#00,#03,#00,#03,#00,#03,#03,#00,#00,#03,#00,#03,#00
db #00,#00,#03,#00,#03,#00,#00,#03,#00,#03,#00,#03,#00,#00,#03,#00,#00,#03,#00,#00,#03,#00,#03,#00,#03,#00,#03,#00,#03,#00,#03,#00
db #00,#00,#03,#00,#03,#00,#03,#03,#00,#03,#00,#03,#00,#00,#03,#03,#00,#03,#03,#00,#03,#00,#03,#00,#03,#00,#03,#00,#00,#03,#00,#00
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
db #02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02,#02
;son 24 tiles de alto=192 pixeles del modo screen 2
FINAL:
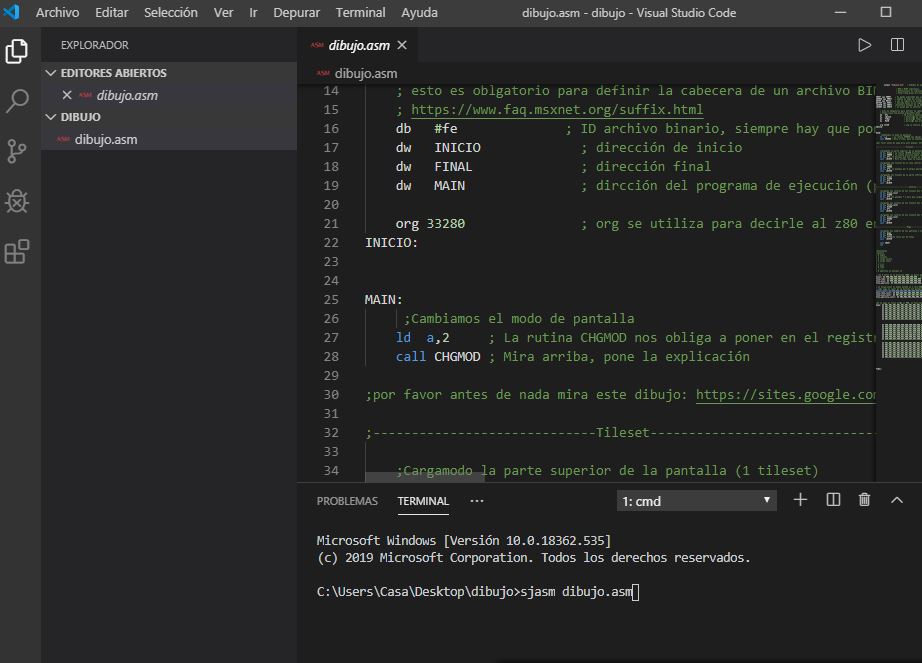
Ahora compilamos con sjasm dibujo.asm:

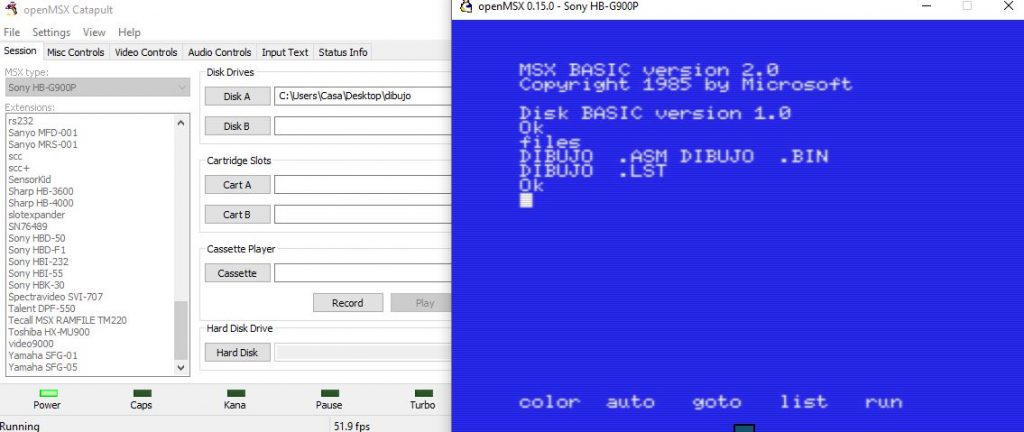
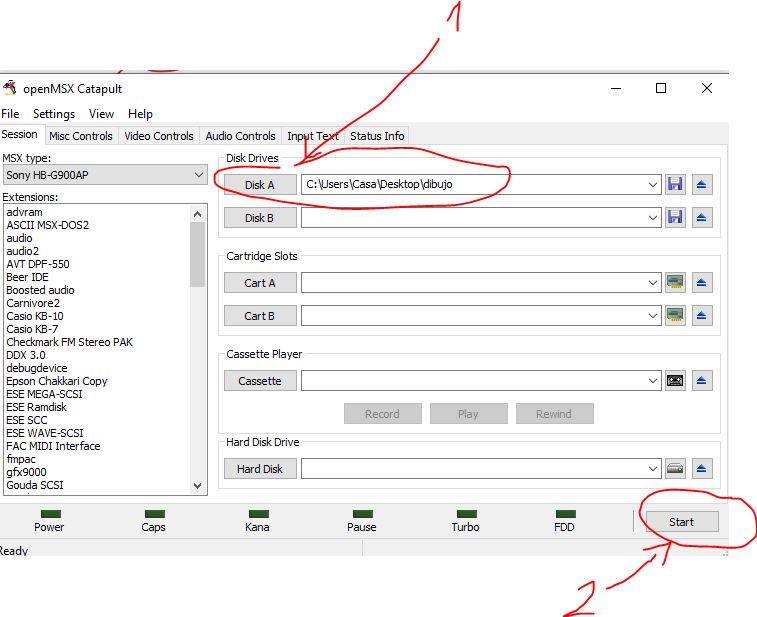
Vamos al catapult-openMSX y pinchamos en el botón drive A y elegimos Browse for disk folder para engañarlo y lo trate como una unidad de disco, elegimos nuestra carpeta donde tenemos el dibujo y pinchamos en Start, al abrir el emulador ponemos files para ver el contenido del directorio:

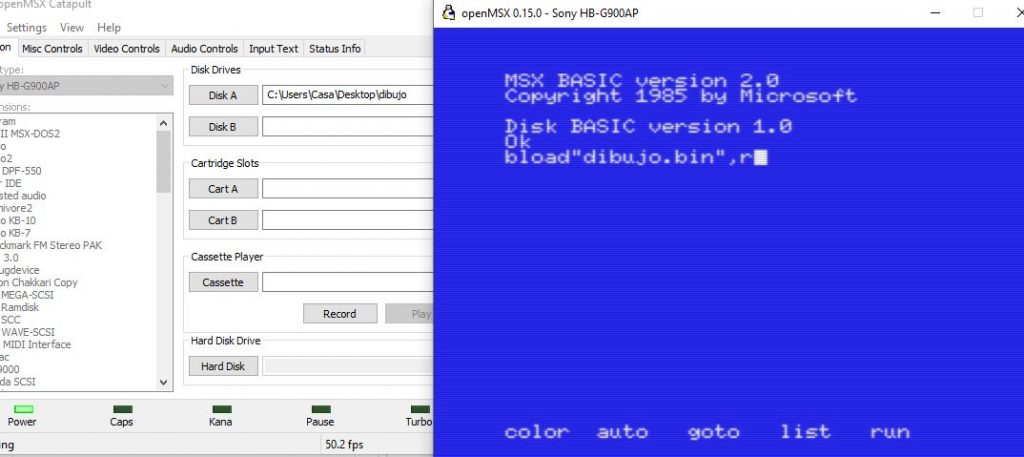
Ahora escribimos bload”dibujo.bin”,r

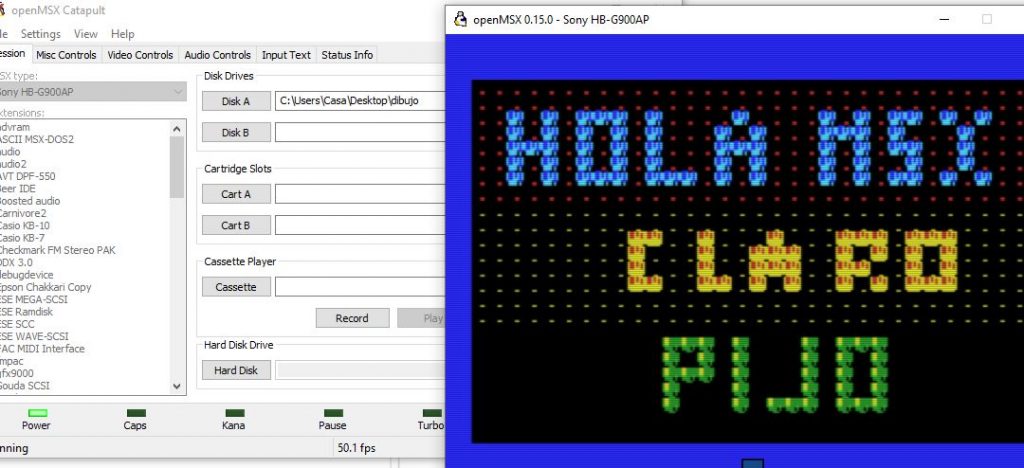
Pero que hemos hecho?
1.Definimos el modo gráfico con el que vamos a trabajar (en este ejemplo modo 2).
2.Definimos los tileset o bancos de arriba, centro y debajo de la pantalla, con los tiles o cuadraditos de 8 pixeles de ancho x 8 pixeles de alto que se crean con 8 bytes.
3.Definimos los colores que vamos a utilizar y que están relaccionados con esos tiles que hemos definido en el punto 2
3.Definimos el mapa o lugar donde van a ubicarse los tiles en la pantalla.
4.Metemos los cuadraditos, mapa y colores como variables en ensamblador que al ejecutar el programa en el msx serán pasados a la VRAM y serán dibujados en pantalla por el VDP.
Tiles, colores de tiles y mapas
Cada pixel es un byte.
Un tile (una losa) en screen 2 son 8 píxeles de ancho por 8 píxeles de alto agrupados para formar un pequeño dibujito, este dibujo después se podrá repetir tantas veces como queramos.
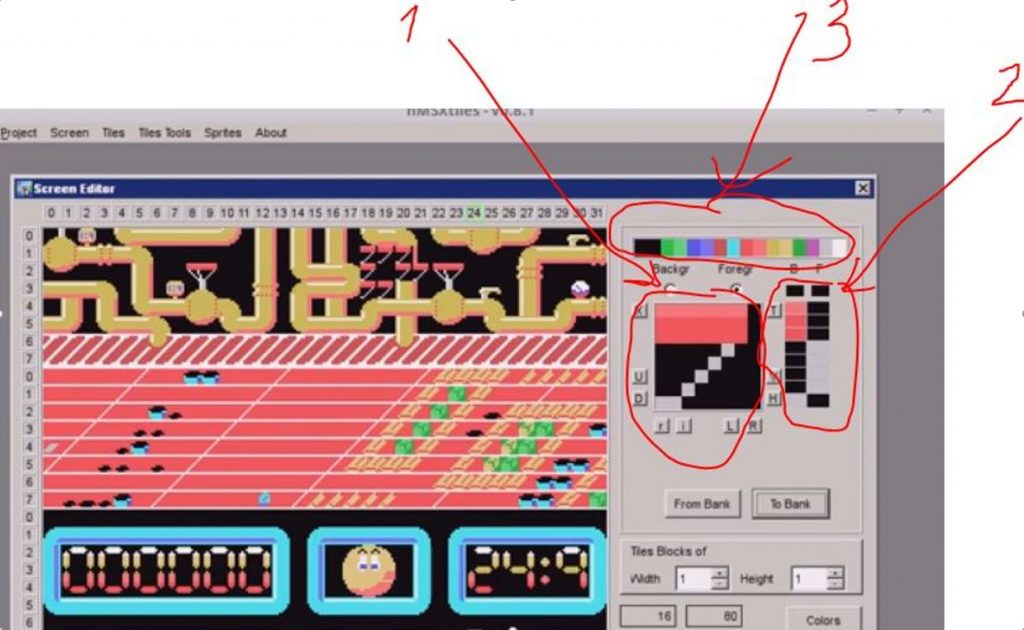
El tile o dibujo es una matriz de 8 filas (1), dentro fila hay 8 bits (1 byte), estos bits tienen un valor distinto según lo que defina el tileset color (2), este tileset color necesita de la paleta de colores, la paleta de colores en srceen 2 son 16 colores, se descomponen en 4 bits para un nivel background y otro nivel foreground, de momento nosotros solo trabajaremos con el de fondo.
Por poner un ejemplo en una tileset color tenemos 8 bytes, si cogemos el 1 que representa a la 1 fila de las 8 filas que tiene vemos que tiene 11111000, estos se dividen en 2 niveles llamados nivels, así pues el de la derecha representará el fondo y el de la derecha el frontal, en hexadecimal serán 1000=#8 (que es el rojo en la paleta de colores) y 1111=#f en decimal sería 15 (que es el blanco en la paleta de colores):

Este es el código que tenemos que poner para que aparezca el tile rojo en la parte superior de la pantalla:
output "tilerojo.bin" ; debemos de poner esta instrucción o nos generaría un archivo.out, ponle espacios al principio
CHGET equ #009F ; Se queda esperando que se pulse una tecla
CHGMOD equ #005F ; Cambia el modo de screen pero previamente necesita que se le asigne el modo en el registro a
LDIRVM equ #005C ;Tansfiere bloques de la RAM a la VRAM, es la más importante, necesita previamente asignar valor al registro bc con la longitud, dc con la dirección de inicio de la VRAM y hl con la dirección de inicio de la RAM:
; https://www.faq.msxnet.org/suffix.html
db #fe
dw INICIO
dw FINAL
dw MAIN
org 33280
INICIO:
MAIN:
;Cambiamos el modo de pantalla
ld a,2 ; La rutina CHGMOD nos obliga a poner en el registro a el modo de pantalla que queremos
call CHGMOD ; Mira arriba, pone la explicación
;por favor antes de nada mira este dibujo: https://sites.google.com/site/multivac7/files-images/TMS9918_VRAMmap_G2_300dpi.png
;-----------------------------Tileset-------------------------------------------
;Cargamodo la parte superior de la pantalla (1 tileset)
ld hl, tile_rojo ; la rutina LDIRVM necesita haber cargado previamente la dirección de inicio de la RAM, para saber porqué he puesto 0000 fíjate este dibujo https://sites.google.com/site/multivac7/files-images/TMS9918_VRAMmap_G2_300dpi.png ,así es como está formado el VDP en screen 2
ld de, #0000 ; la rutina necesita haber cargado previamente con de la dirección de inicio de la VRAM
ld bc, 8; bytes
call LDIRVM ; Mira arriba, pone la explicación
;--------------------------------Colores--------------------------------------
;Cargando los colores de los tileset del 1 tercio de pantalla
ld hl, tile_rojo_color
ld de, #2000
ld bc, 8 ;bytes
call LDIRVM
;------------------------------Mapa-------------------------------
;Cargando los nombres de los patrones o tiles
ld hl, mapa
ld de, #1800
ld bc, 1;tile
call LDIRVM
call CHGET
ret
;Contantes
tile_rojo: db #00,#00,#00,#00,#00,#00,#00,#00
tile_rojo_color: db #08,#08,#08,#08,#08,#08,#08,#08
mapa: db #00
FINAL:
También puedes bajarte el código pinchando aquí.
En la pantalla screen 2 tenemos 256 pixeles de ancho y 192 de alto , los dos valores hay que dividirlos entre 8 para meter los tiles
Aquí tienes 1 ejemplo de lo que te digo, 1. definición activa de sprite qye debe ser guardada con To bank, 2 definición de colores, 3 paleta de colores:

Ahora bien explicado
Las direcciones en las que se deben copiar la VRAM deben de ser las de la tabla siguiente en screen 2, mirar la web http://aorante.blogspot.com/2016/04/mapas-de-memoria-del-tms9918.html:

Definición Screen 2:
-Tienen que ser 32 tiles de ancho por 24 tiles de alto, es decir la pantalla tiene 32*8=256 pixeles de ancho y 24*8=192 pixeles de alto.
-Tileset colors: del #2000 al 2ffff es donde definimos los colores de los tiles ( 1)
-Tileset Pattern: de la posición #0000 a la #0fff de la VRAM es donde se definen los tiles (hay 3 zonas de definición de tiles diferentes), como puedes comprobar son los bancos del programa anterior (3).
-Map: de la #1880 a la #199f es donde se define la posición de los tiles (5)
-Sprite Patterns: es para los sprites..lo veremos en artículos siguientes
Vamos a crear tiles a manta y facilmente
Está sección tiene 2 partes
1.Creando el archivo tileset.bin (con los bancos tileset pattern y tileset color) para que lo pueda ver el MSX
2.Creando la pantalla o screen
Creando el archivo tileset.bin (con los bancos tileset pattern y tileset color) para que lo pueda ver el MSX
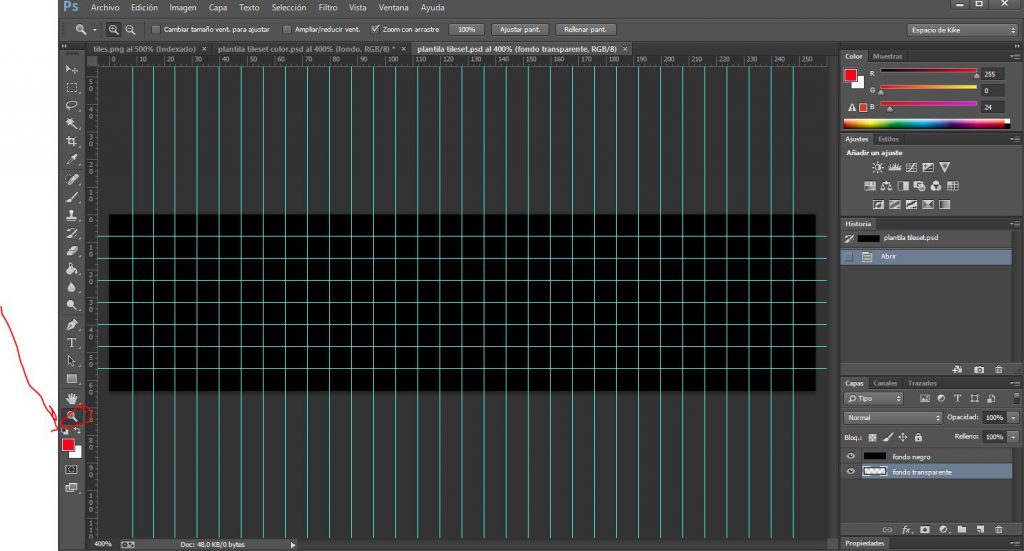
1.Abrimos la plantilla de ayuda con las reglas con photoshop.
2.Nos descargamos la imagen de gameart.
3 Retocamos la imagen con photshop para adecuarla a nuestro tamaño
4.Leemos esta imagen con MSX Tiles devtools y la transformamos a nMSXtools
5.Dentro de nMSXtools la transformamos a .asm para que podamos utilizar los tileset pattern y tilset color en el MSX
Obteniendo nuestra imagen y retocándola con photoshop
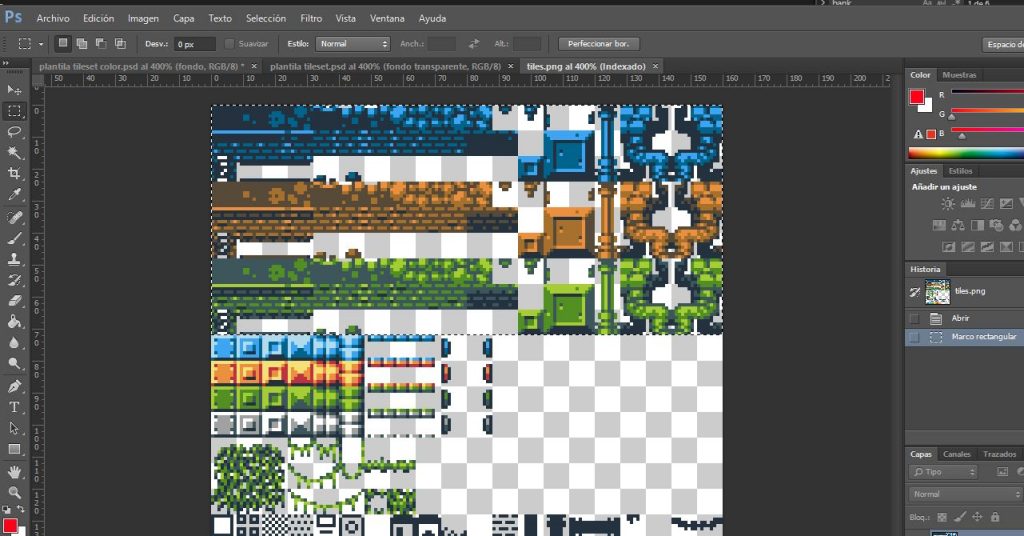
Si tienes un cs2 capturado con openMSX pasa al punto 2. abrimos photoshop, como sabemos que nuestra pantalla en screen 2 es 256×192, como queremos crear un conjunto de tiles las dimensiones tienes que ser 256 de ancho por 64 de alto(que es192/3), pincha aqui, despues de abrirla, pinchamos en la lupa y hacemos click para acercar o Alt+click para alejar:

Para descargarnos una imagen vamos a https://opengameart.org/ y ponemos en el buscador 8×8 o bajártela desde aqui:

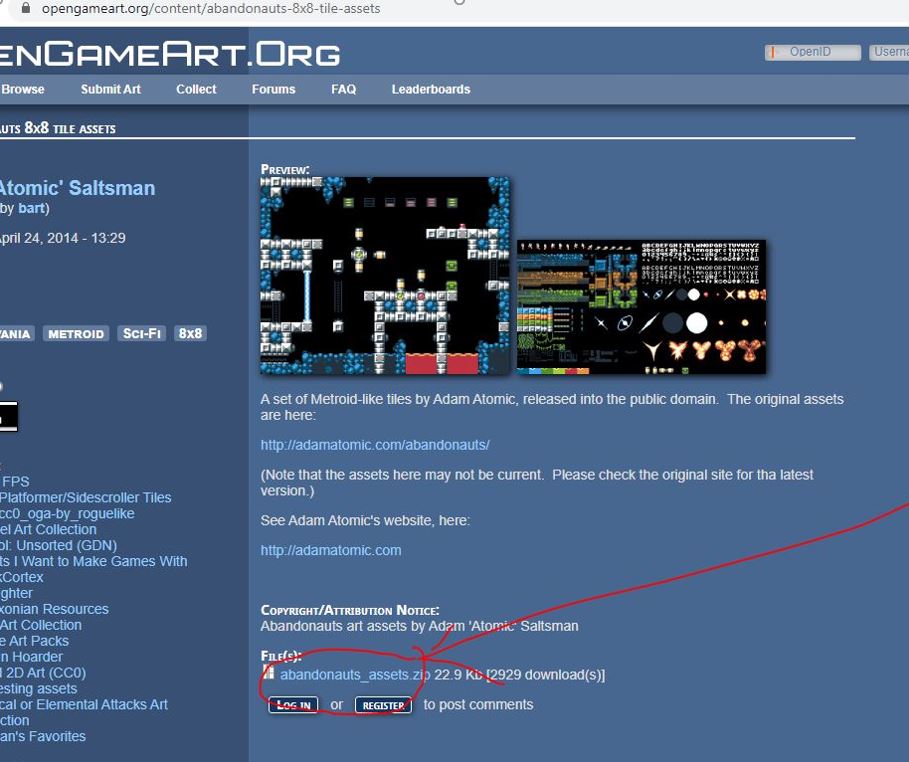
Yo me he bajado la 1 que he visto:

Para pasar la imagen descargada a nuestra plantilla, abrimos la imagen descargada, selecciona un tamaño cerca de 256×64 y pincha en el menú en Edición copiar

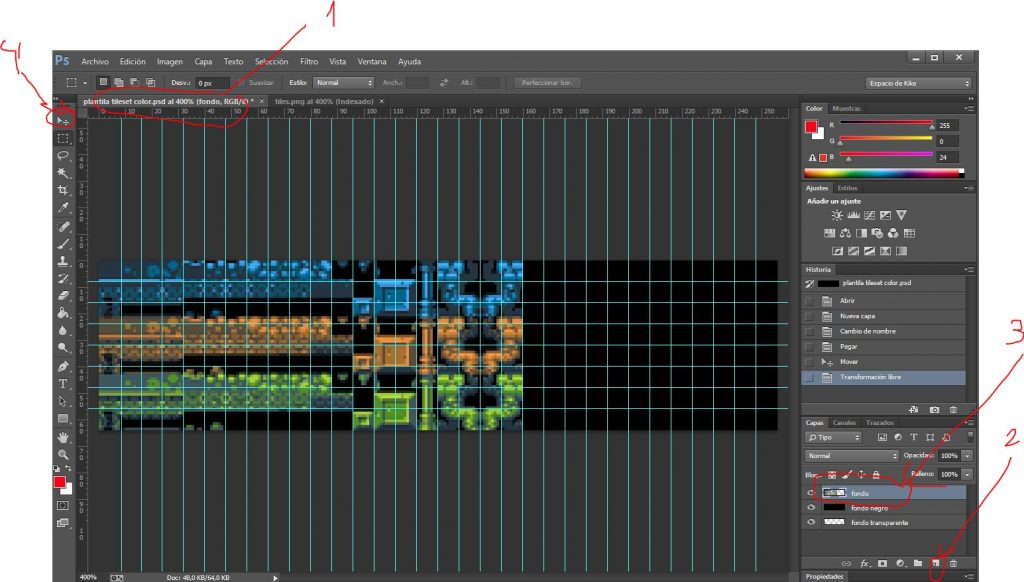
Vamos a la pestaña de nuestra plantilla (1), creamos una nueva capa (2), la seleccionamos y ponemos la 1 de todas para que sea visible (3), la pegamos, para desplazarla pichamos en la herramienta mover (4) y si necesitamos cambiarle el tamaño pincha en el menú en Edición->Transformación libre, solo necesitamos que los cuadraditos encagen en los dibujos :

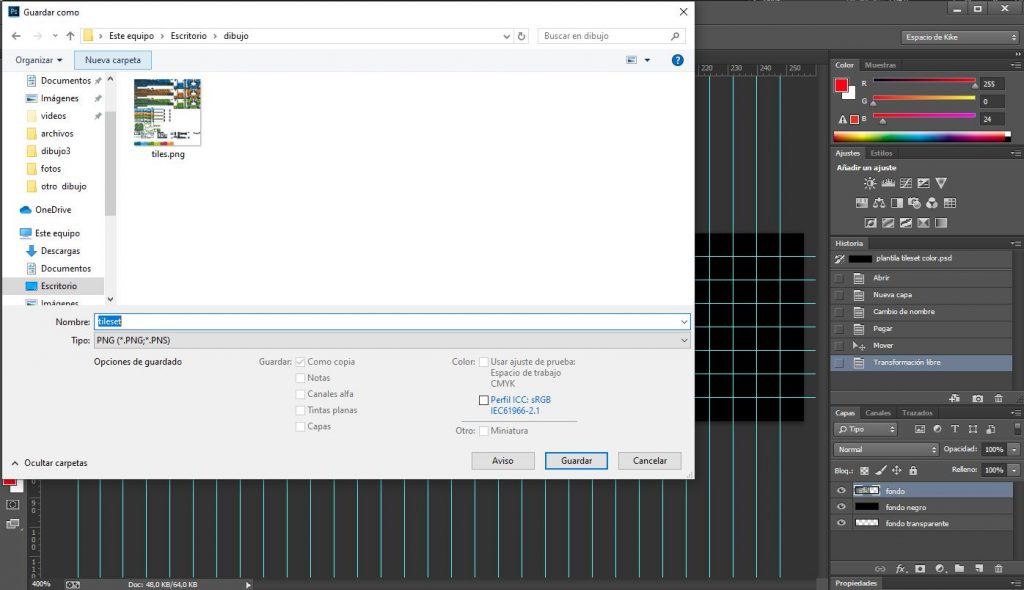
Ahora la guardamos como png y le ponemos de nombre “tileset”:

Convirtiendo .png a nMSXtool (.prj, .til, .src) con MSX tiles devtool
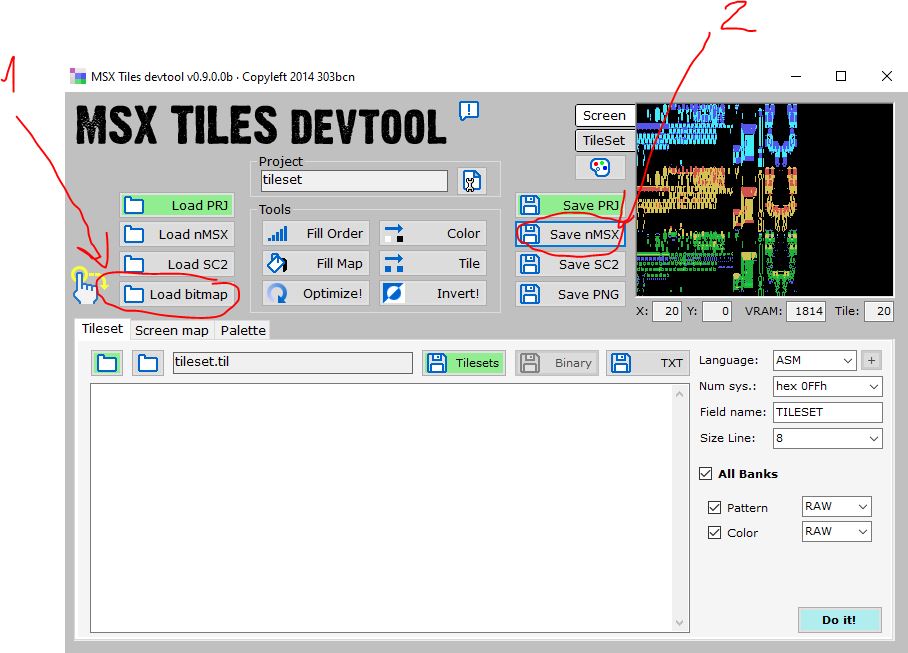
Ahora hay que abrir el programa MSX tiles devtool, decargalo de su web o si pincha aquí para bajarlo, cuando lo abras pincha en load bitmap elige el archivo que hemos creado con Photoshop “mapa.png” y pincha en save sMSX:

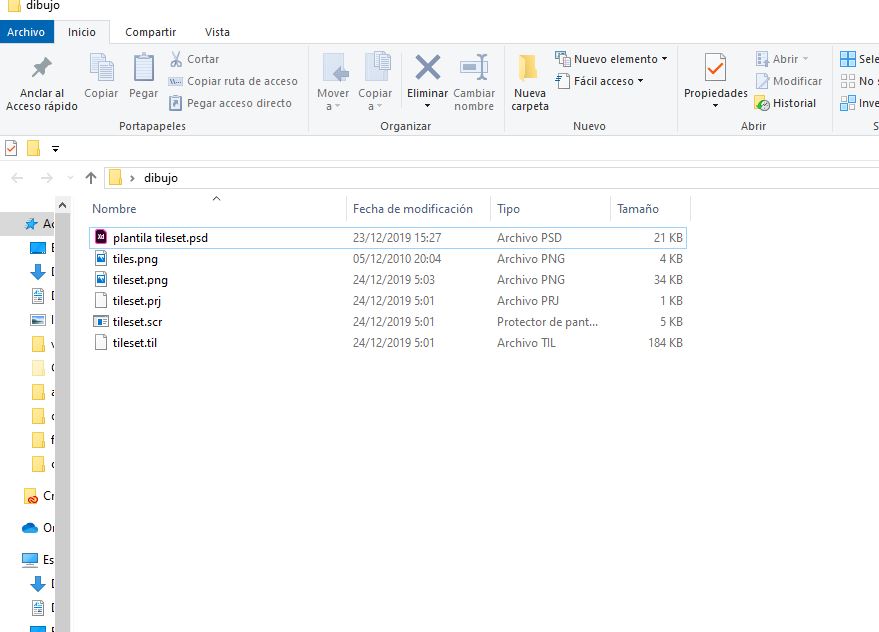
Estos son los archivos que hemos creado:

1 Plantilla tileset.psd la creé yo para mi ayuda descarga de aquí
2.tiles.png es el que descargados de internet
3.tileset.png creada con Photoshop
——Los nuevos—-
4.tileset.prj: archivo necesario para el programa nMSXtiles que contiene la configuración del proyecto
5. tileset.src: archivo binario con la posición de los tiles en el mapa src(screen)
6. tileset.til: archivo de nMSXtiles que contiene los tiles y los colores (tiles)
Convirtiendo .til a archivos binarios con nMSXtool
Nuestro MSX no puede leer la información que hay dentro de .til pero el program nMSXtiles nos permite transformarlo a binario:
Descargamos el programa nMSXtiles de aquí, al abrirlo cargamos el proyecto con el tileset.prj:

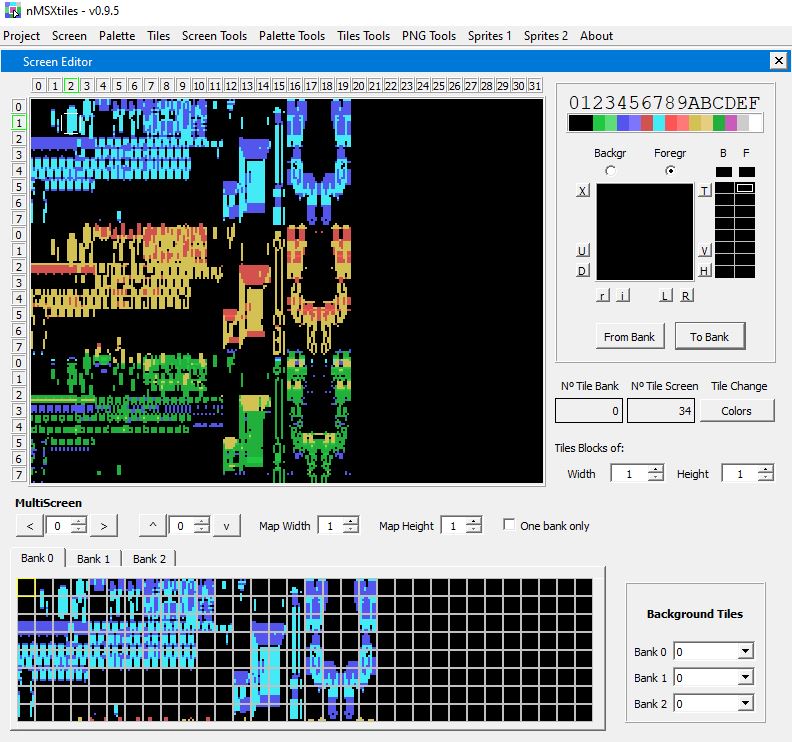
Veremos esto:

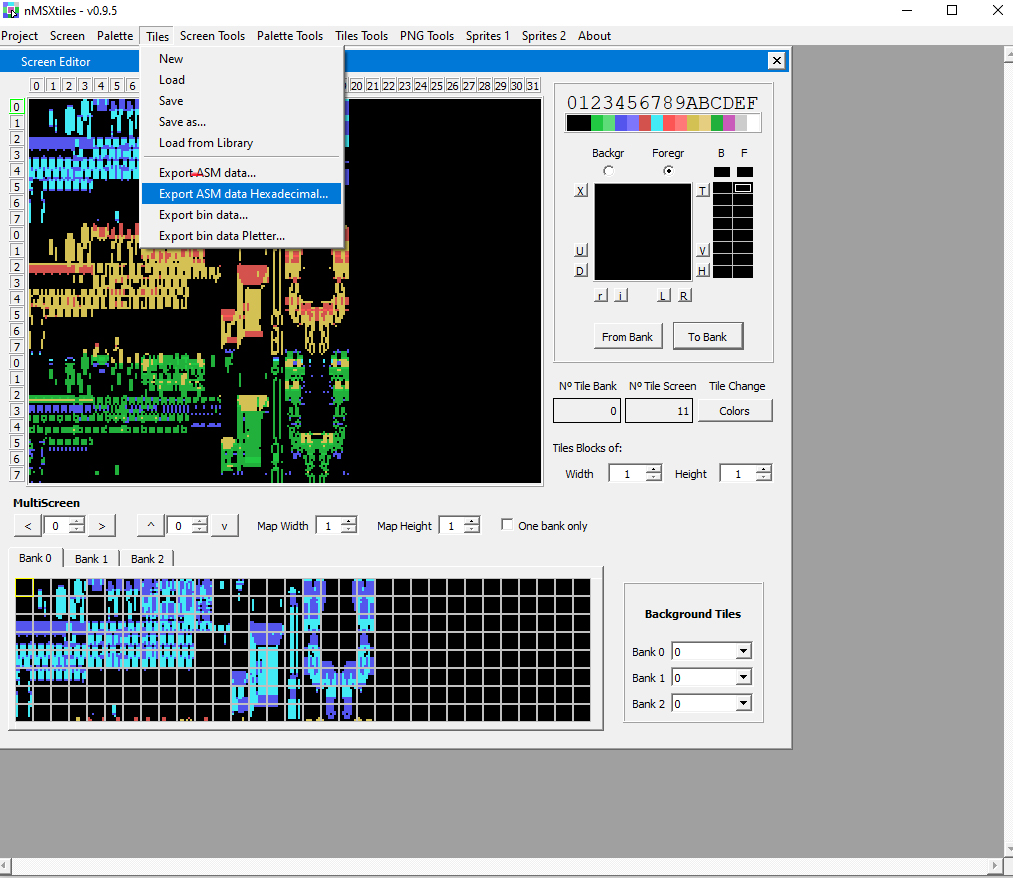
Ahora pinchamos en el Menú en Tiles->Export ASM data hexadecimal:

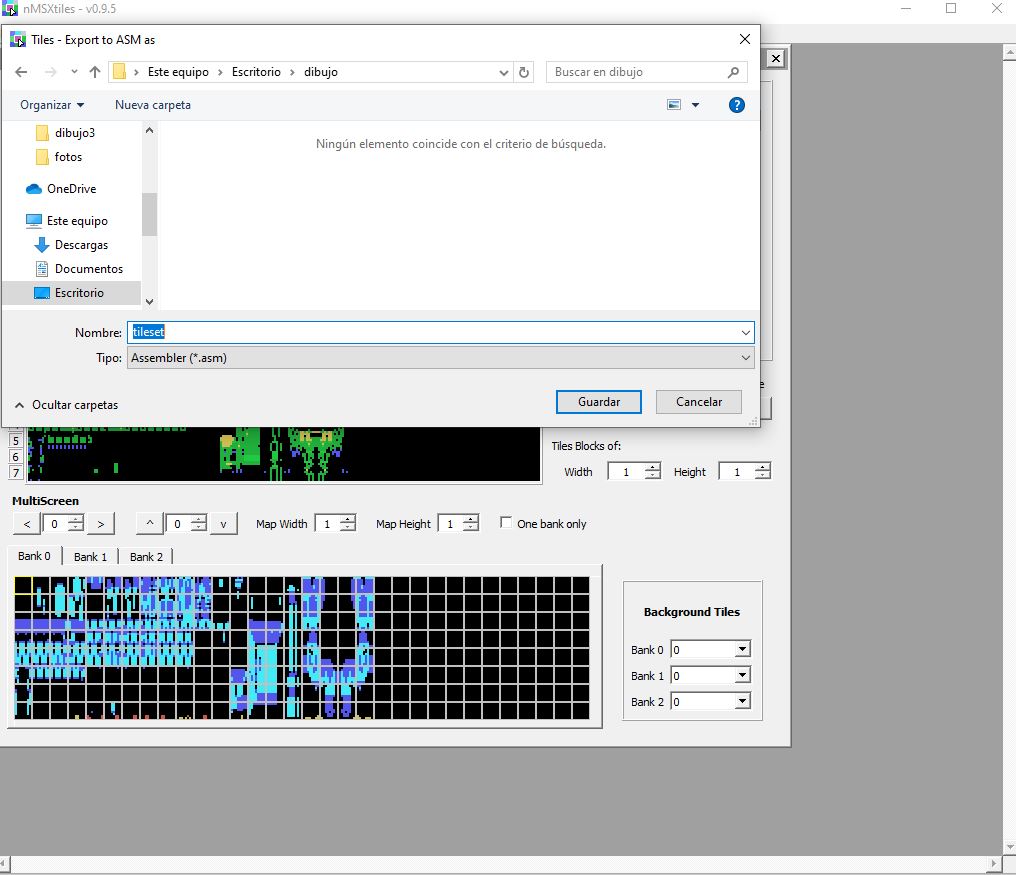
Le ponemos de nombre tileset y guardamos, esto nos creará un archivo ensamblador con nuestros tileset pattern y tileset color escritos dentro:

Creando la pantalla o screen
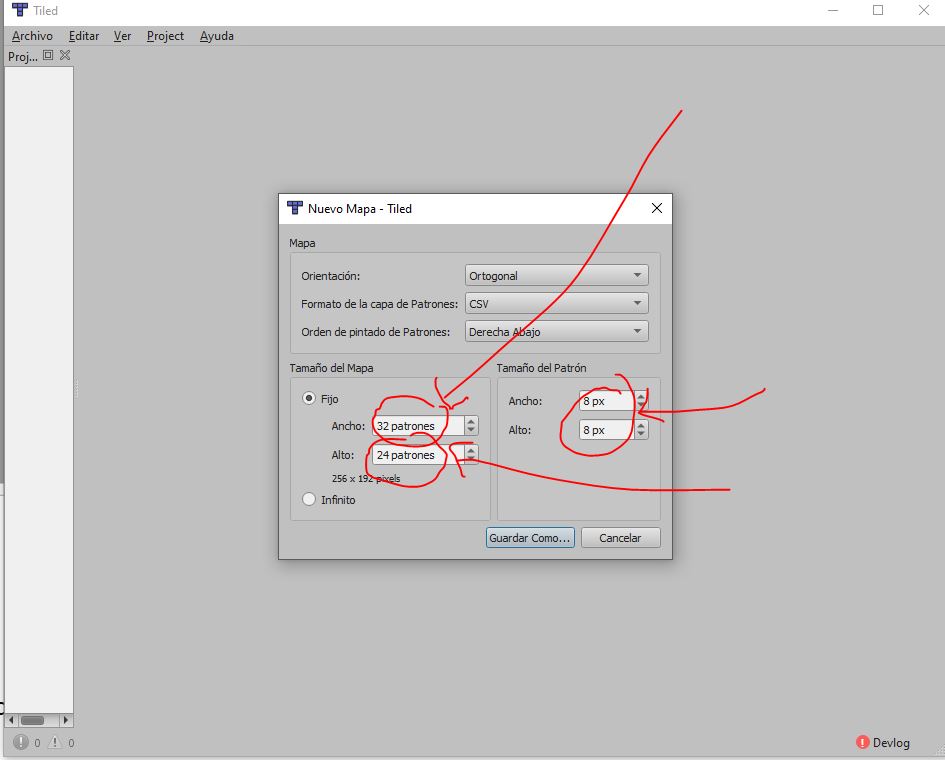
Nos descargamos el programa tiled desde su web o desde aquí, y pinchamos en “nuevo mapa”, sabemos las medidas que tenemos que poner:

Lo guardamos con los demás archivos, le ponemos proyecto:

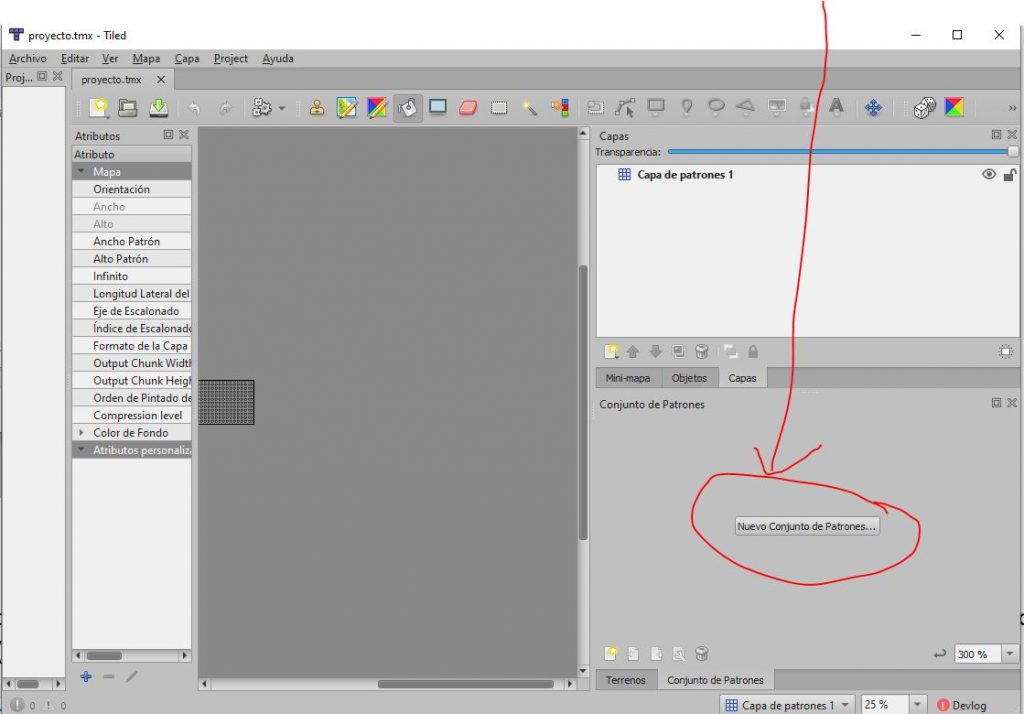
Ahora pinchamos en nuevo conjunto de patrones:

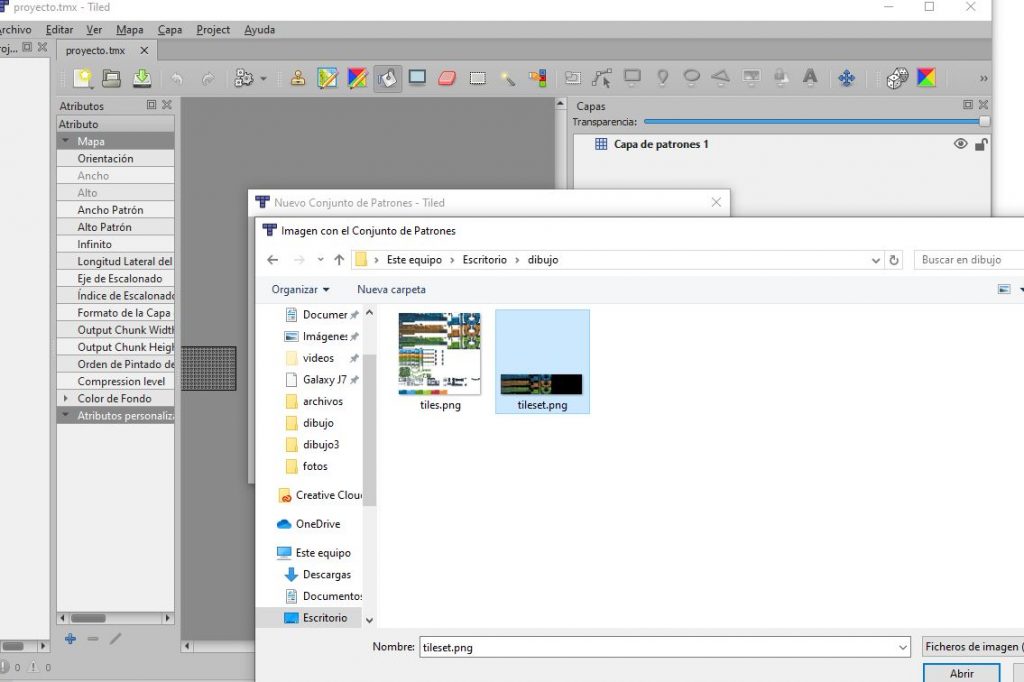
Elegimos tileset.png (el que creamos con photoshoo con las medidas de 256×64 y tiles de 8×8):

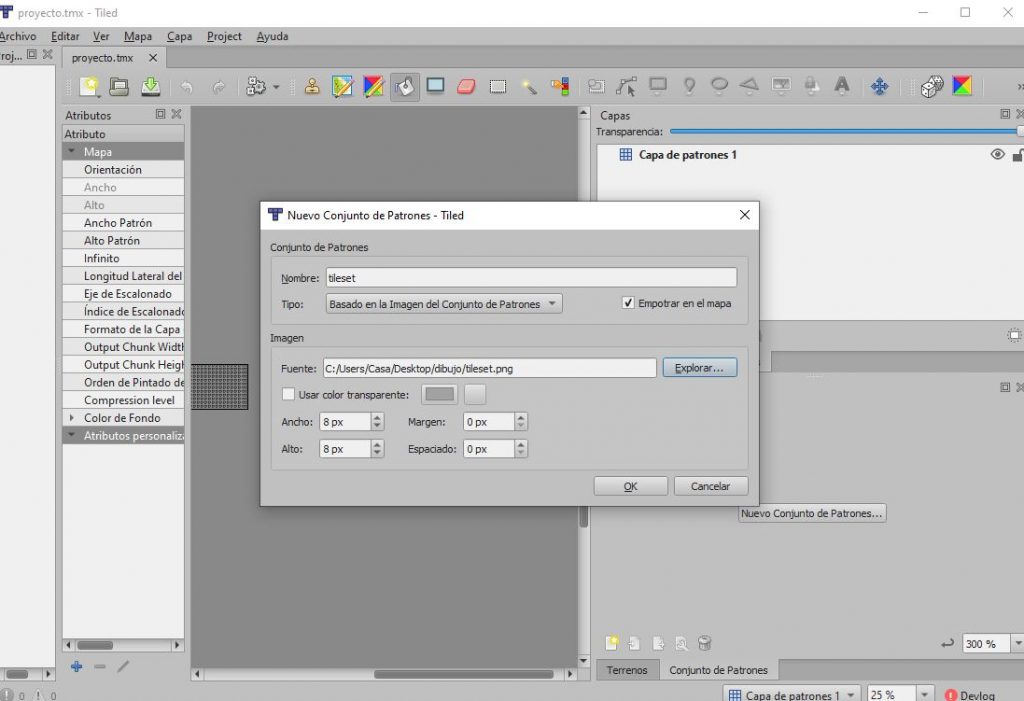
En la nueva ventana pinchamos en aceptar:

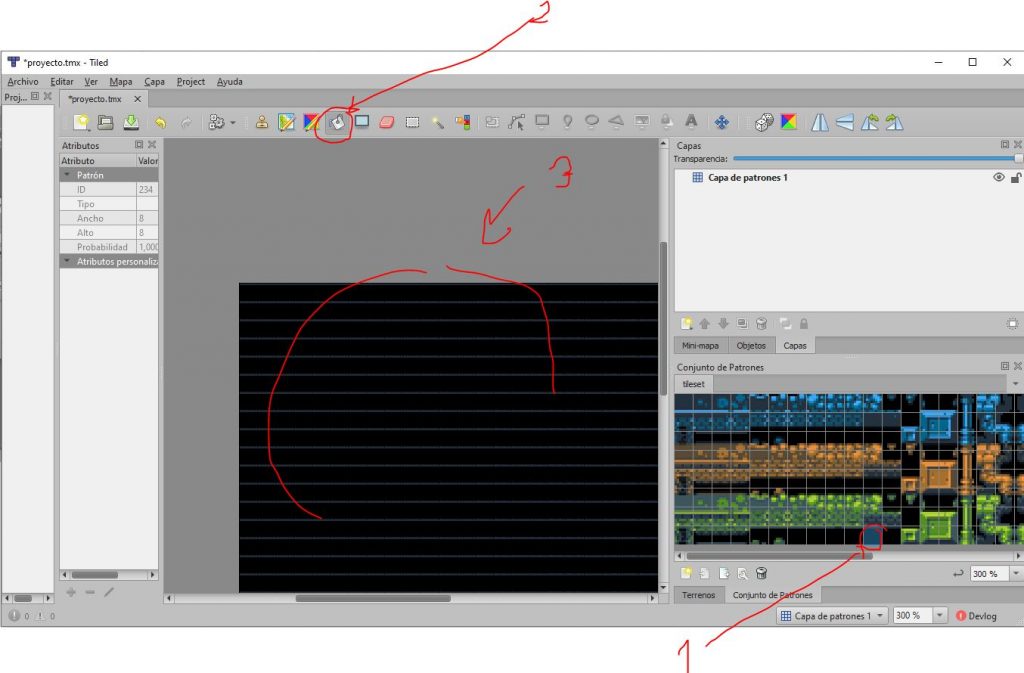
Con la ruleta central del ratón y la tecla Ctrl pulsada se agrandan las cosas, pincha en un tile negro y elige el bote para poner un color de fondo:

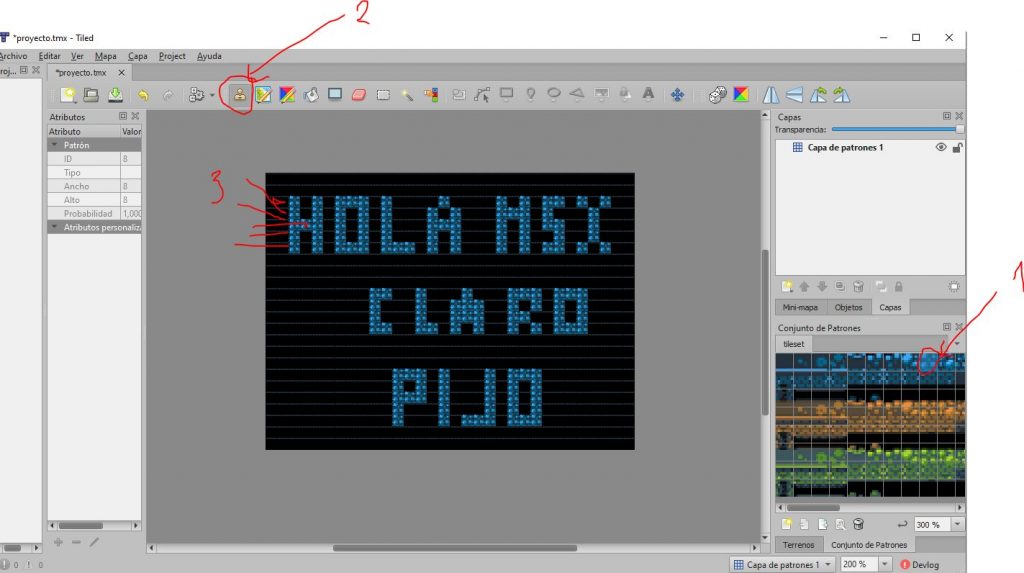
Ahora pincha en otro tile, depues en el tampón y empieza a dibujar:

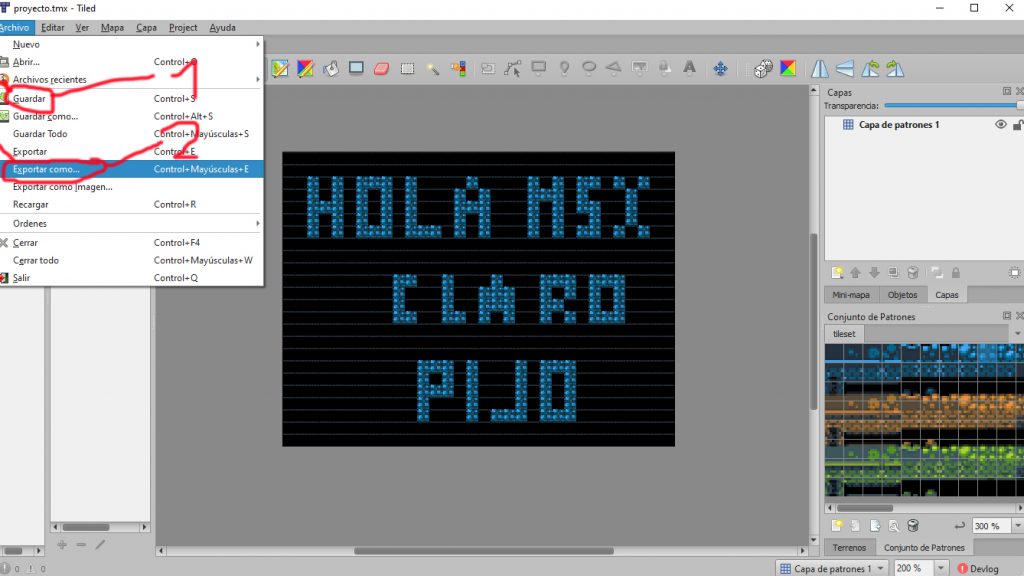
Ahora en el Menú en Archivo Guardar y después en exporta como:

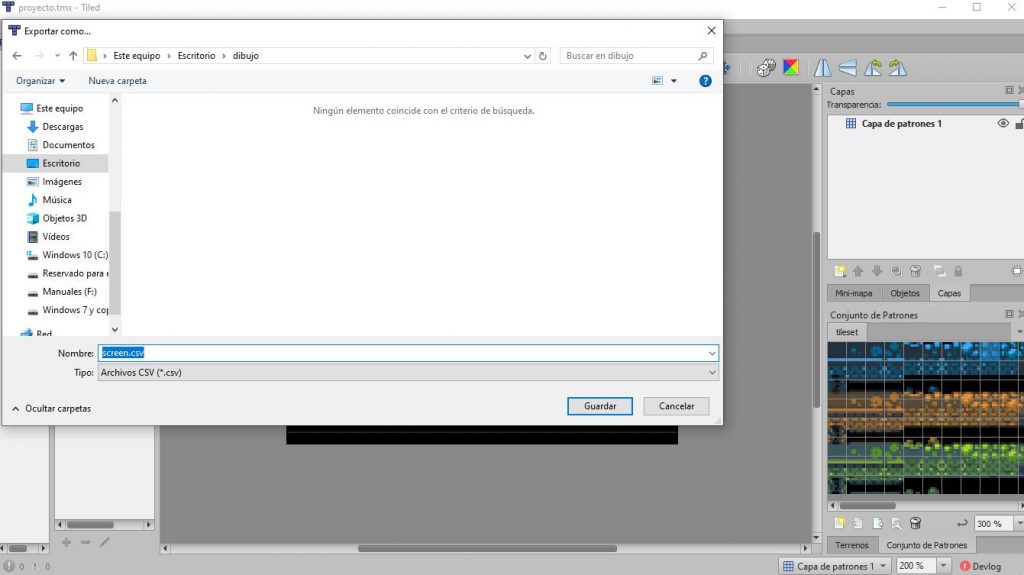
Vamos a exportar el mapa o pantalla o screen a csv para después poderla transformar a binario y que nuestro msx la pueda leer:

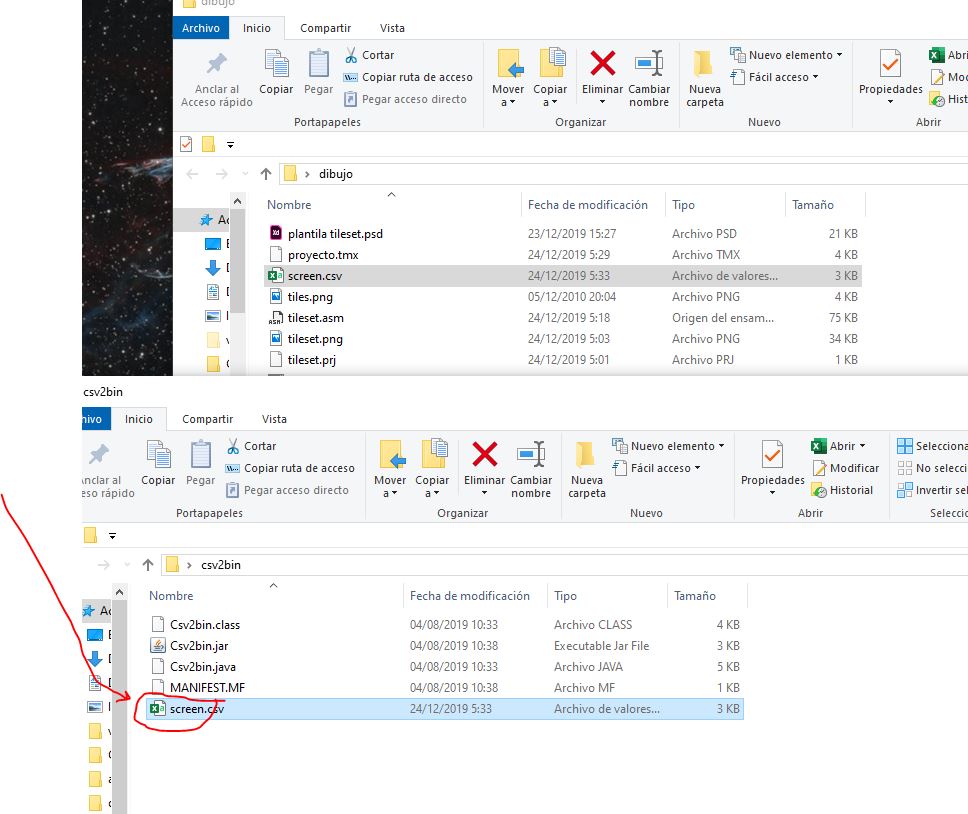
Ahora te descargas el programa csv2bin pinchando aquí, debes de copiar y pegar el archivo dentro del directorio:

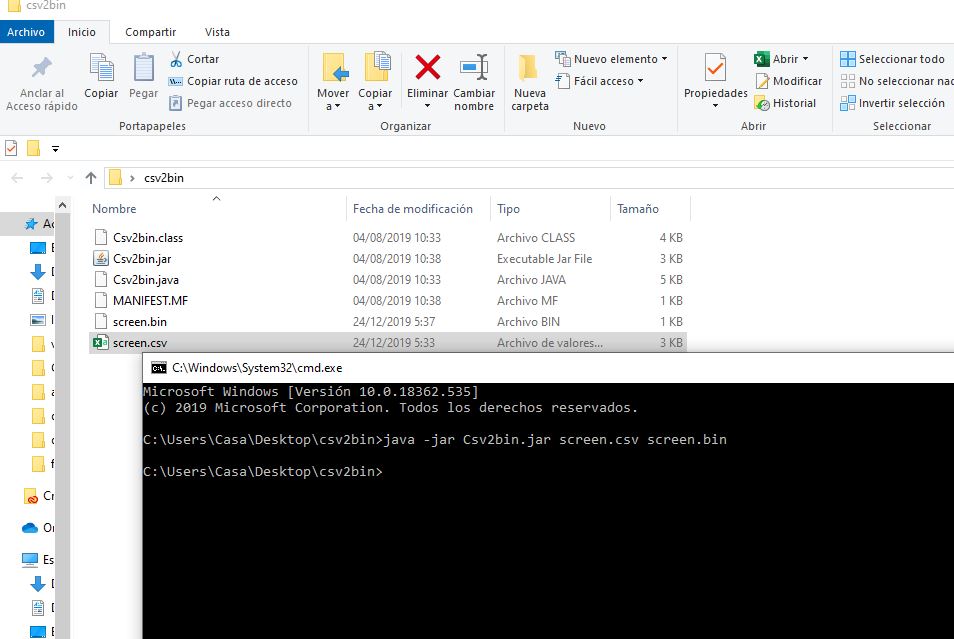
Ponemos cmd en la barra de direcciones del directorio csv2bin para que aparezca un terminal dentro del terminal tenemos que poner “java -jar Csv2bin.es screen.csv screen.bin”

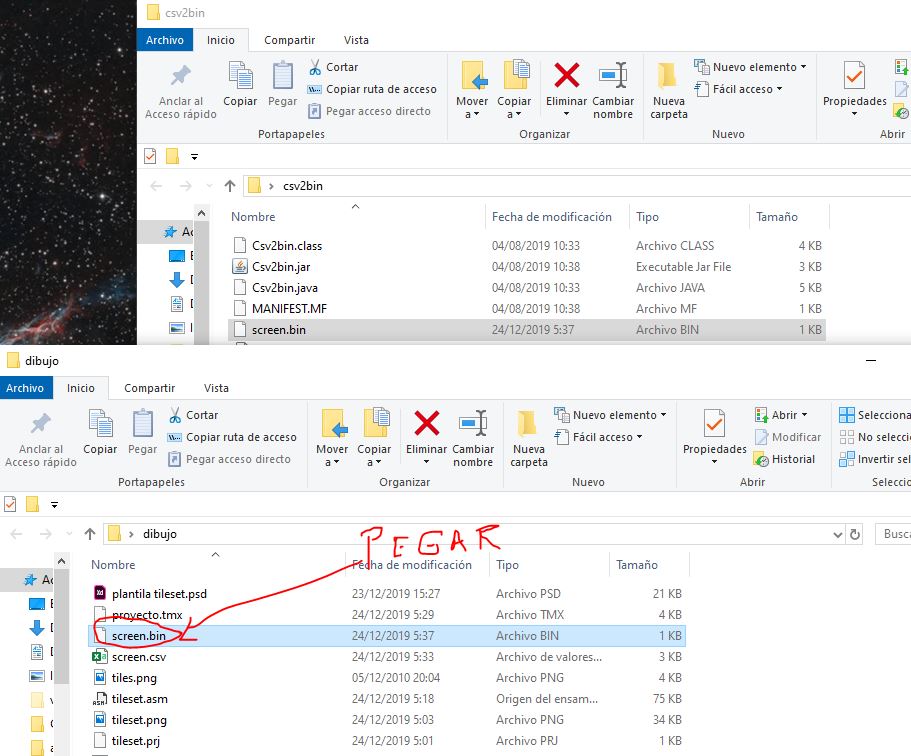
Esto creará el archivo screen.bin que lo pegamos en la carpeta donde lo tenemos todo, en mi caso dibujo:

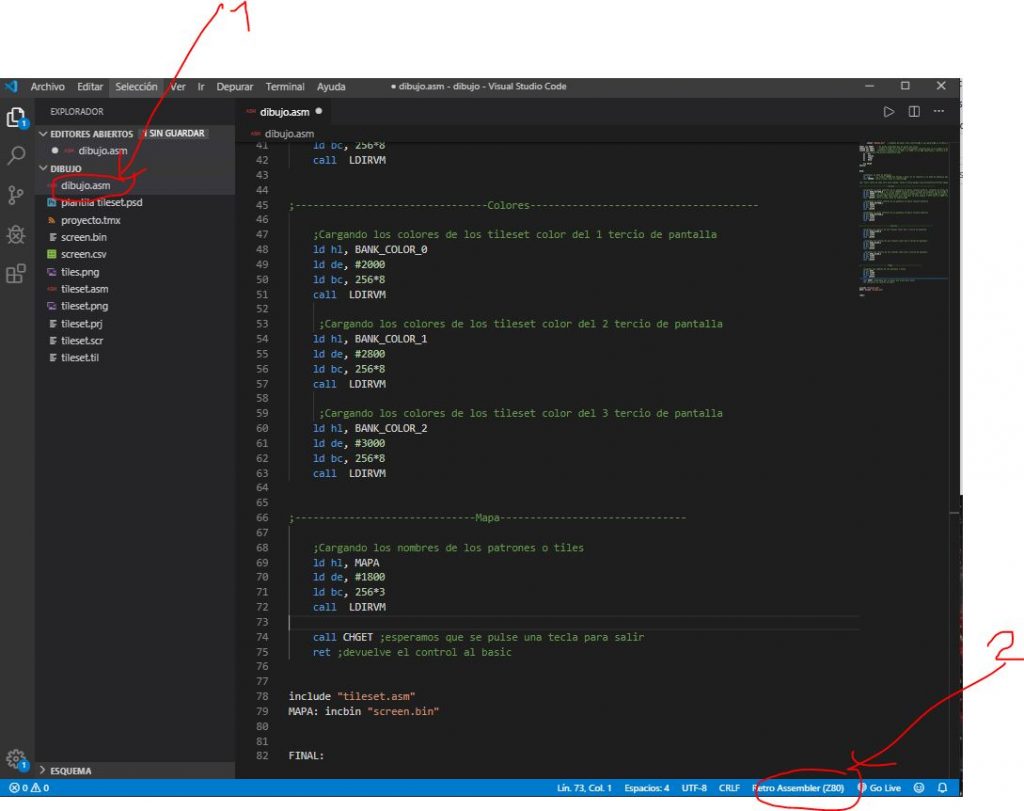
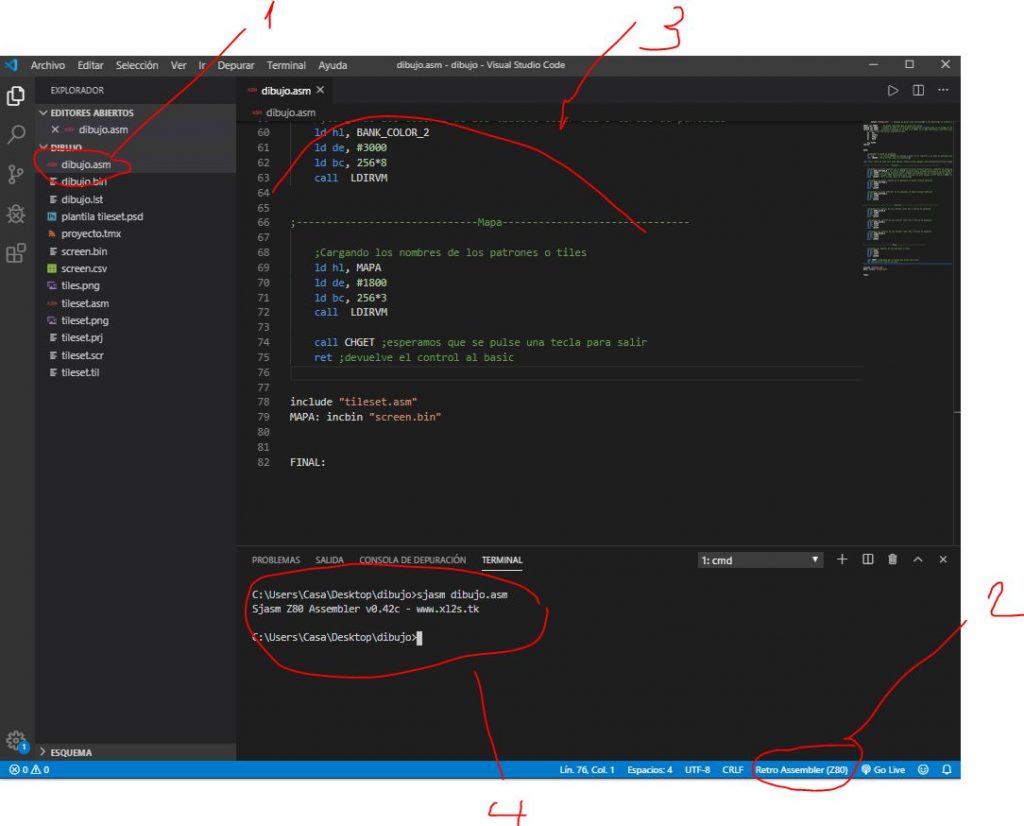
Ahora dentro de la carpeta donde lo tenemos todo abrimos un visual studio code y creamos el archivo “dibujo.asm” (1) recuerda cambiar a z80 (2), pega el código y compila:
output "dibujo.bin" ; debemos de poner esta instrucción o nos generaría un archivo.out, ponle espacios al principio
CHGET equ #009F ; Se queda esperando que se pulse una tecla
CHGMOD equ #005F ; Cambia el modo de screen pero previamente necesita que se le asigne el modo en el registro a
LDIRVM equ #005C ;Tansfiere bloques de la RAM a la VRAM, es la más importante, necesita previamente asignar valor al registro bc con la longitud, dc con la dirección de inicio de la VRAM y hl con la dirección de inicio de la RAM:
; https://www.faq.msxnet.org/suffix.html
db #fe
dw INICIO
dw FINAL
dw MAIN
org #8200
INICIO:
MAIN:
;Cambiamos el modo de pantalla
ld a,2 ; La rutina CHGMOD nos obliga a poner en el registro a el modo de pantalla que queremos
call CHGMOD ; Mira arriba, pone la explicación
;por favor antes de nada mira este dibujo: https://sites.google.com/site/multivac7/files-images/TMS9918_VRAMmap_G2_300dpi.png
;-----------------------------Tileset-------------------------------------------
;Cargamodo la parte superior de la pantalla (1 banco tileset pattern, conjunto de tiles patrón)
ld hl, BANK_PATTERN_0 ; la rutina LDIRVM necesita haber cargado previamente la dirección de inicio de la RAM, para saber porqué he puesto 0000 fíjate este dibujo https://sites.google.com/site/multivac7/files-images/TMS9918_VRAMmap_G2_300dpi.png ,así es como está formado el VDP en screen 2
ld de, #0000 ; la rutina necesita haber cargado previamente con de la dirección de inicio de la VRAM
ld bc, 256*8; tenemos 2047 posiciones para escribir en este bloque o #7ff (de 0 a #800 recuerda)
call LDIRVM ; Mira arriba, pone la explicación
;Cargamodo la parte central de la pantalla (2 banco tileset pattern)
ld hl, BANK_PATTERN_1
ld de, #0800
ld bc, 256*8
call LDIRVM
;Cargamodo la parte inferior de la pantalla (3 banco tileset pattern)
ld hl, BANK_PATTERN_2
ld de, #1000
ld bc, 256*8
call LDIRVM
;--------------------------------Colores--------------------------------------
;Cargando los colores de los tileset color del 1 tercio de pantalla
ld hl, BANK_COLOR_0
ld de, #2000
ld bc, 256*8
call LDIRVM
;Cargando los colores de los tileset color del 2 tercio de pantalla
ld hl, BANK_COLOR_1
ld de, #2800
ld bc, 256*8
call LDIRVM
;Cargando los colores de los tileset color del 3 tercio de pantalla
ld hl, BANK_COLOR_2
ld de, #3000
ld bc, 256*8
call LDIRVM
;------------------------------Mapa-------------------------------
;Cargando los nombres de los patrones o tiles
ld hl, MAPA
ld de, #1800
ld bc, 256*3
call LDIRVM
call CHGET ;esperamos que se pulse una tecla para salir
ret ;devuelve el control al basic
include "tileset.asm"
MAPA: incbin "screen.bin"
FINAL:

Ahora abrimos el catapult-openMSX pinchando en el botón Drive A y elegimos Browse for disk folder y pinchamos en start:




Como obtener el mapa de tiles de un juego
save_msx_screen nombre_captura
Si no tienes creado el directorio screenshots tendrás que crearlo en C:\Users\nombre_de_tu_usuario\Documents\openMSX\:
Este archivo puede ser manejado por programas de titles como MSX tiles devtool
Una vez abierto el archivo de tiles podemos hacer lo que queramos: