
¿Alguna vez has pensado como hacen esos juegos tan chulos? yo te lo muestro.
Contenido
1 Introducción, recursos, instalación.
2.Creando nuestro primer programa.
3.3 Bloques (1 ,2,x,h,v, m y k).
3.4 Sprites (1,2,x,h y v, i, r,d, f, m y k).
3.5 Objects(x,1,2, k, m, cursor arriba y abajo, p, enter).
3.10 Sprite position (pinchar sobre el sprite, r y t cambiar tipo, Supr, click para asignar tipo).
3.10.2 Comportamientos asignados a los tipos.
4.Ejemplo práctico juego MIAUUU en MPAGD
Introducción, recursos, instalación
Web oficial: https://jonathan-cauldwell.itch.io/multi-platform-arcade-game-designer
Foro oficial: https://arcadegamedesigner.proboards.com/board/5/tips
Videos del autor Jonathan Cauldwell: https://www.youtube.com/channel/UCT6ZVwk8QSMDojEzRh3nb0A/videos
Blogero que sabe mucho: https://www.minilopretro.com/blog/categories/dev
Youtuber de ayuda:
Happy Codding: https://www.youtube.com/c/HappyCodingZX/videos
Ejemplo práctico: https://pacmanzxspectrum.blogspot.com/
MSX suite AGD: https://github.com/jltursan/AGD-MSX-Suite
Existe una herramienta para desarrollo de agd para spectrum llamada agx studio: https://github.com/tonyt73/AGD-Studio
Ejemplos:
MPAGD te va a permitir crear tus juegos escritos en ensamblador y convertirlos a binario a través de plantillas ya escritas y utilizando un lenguaje de macros inspirado en basic.
Es posible crear tu juego con un generador de código integrado en el programa para que no tengas que utilizar programación.
Probando MPAGD
1.Descarga MPAGD de su aki: https://msx.tipolisto.es/files/MPAGD.zip
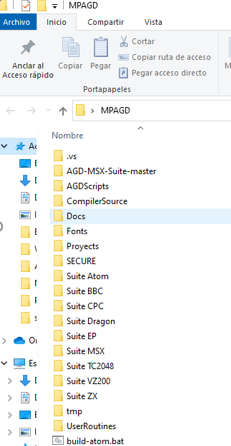
2. Descomprime el MPAGD que te has descargado y pon la carpeta en el escritorio por ejemplo

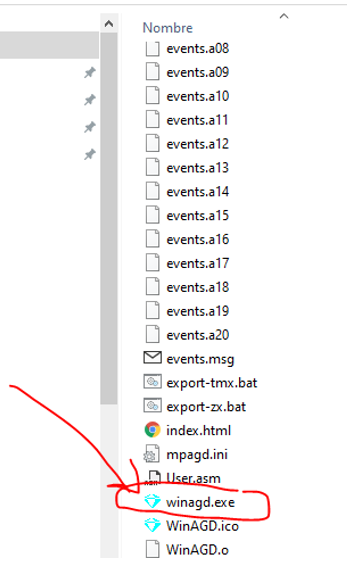
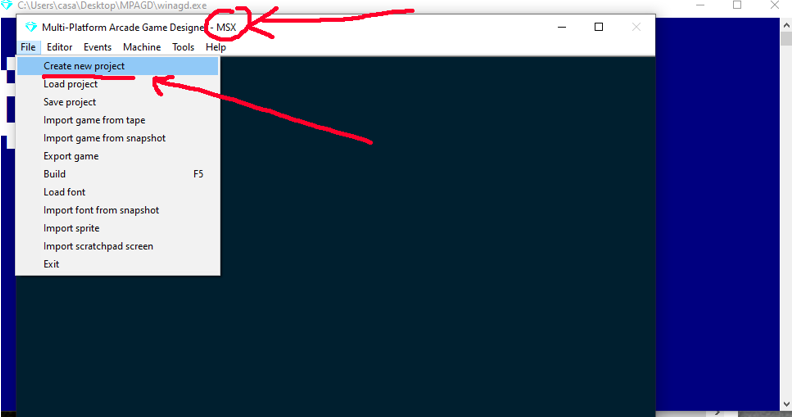
3.Abre MPAGD haciendo 2 clicks en el archivo winagd.exe:

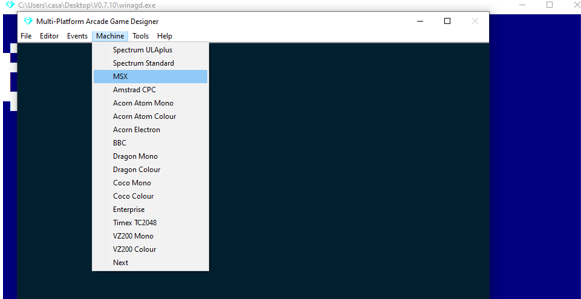
4 selecciona tu plataforma

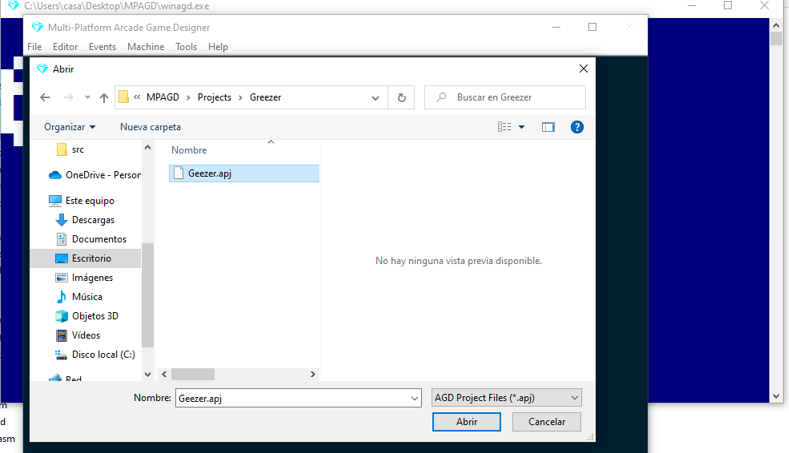
5. Selecciona uno de los 2 juegos que hay y que están en la carpeta proyects:

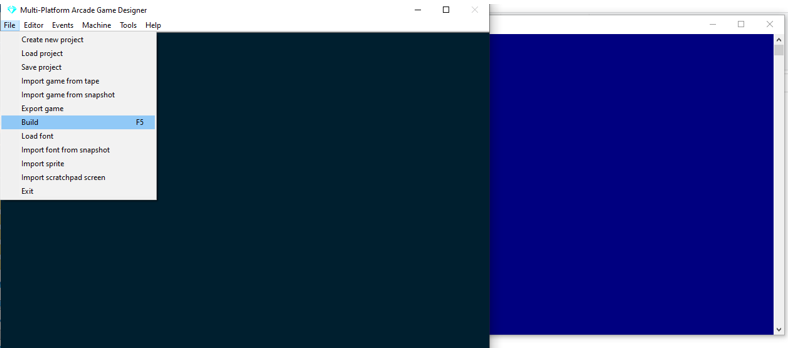
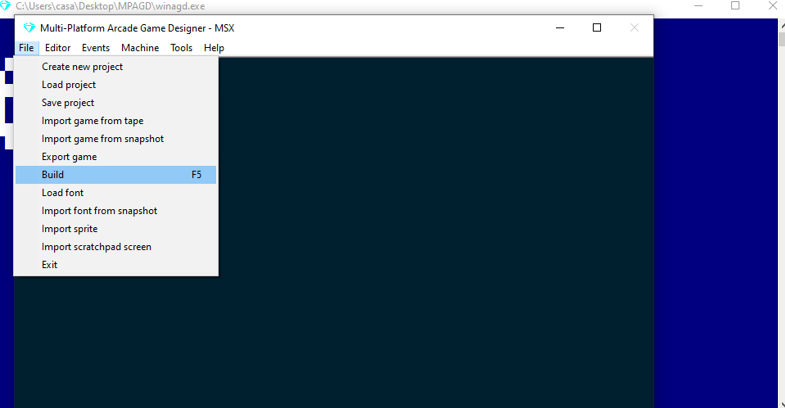
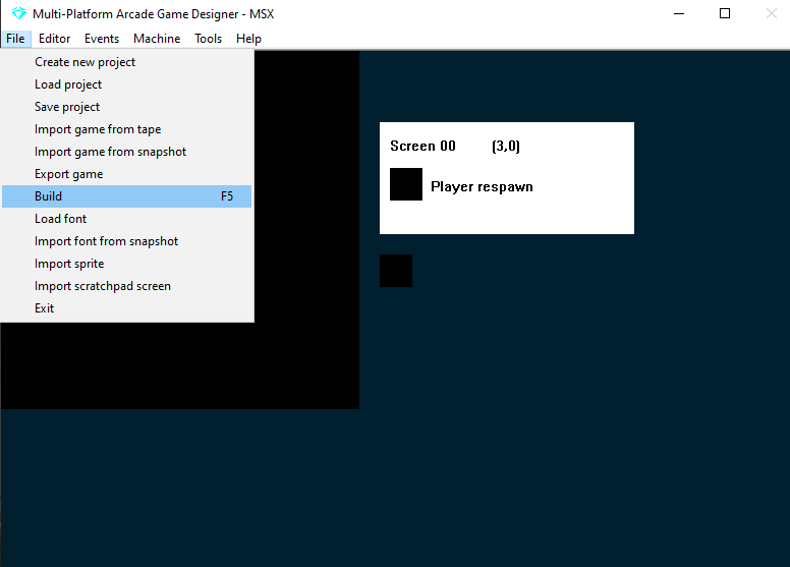
6.Selecciona File->Build

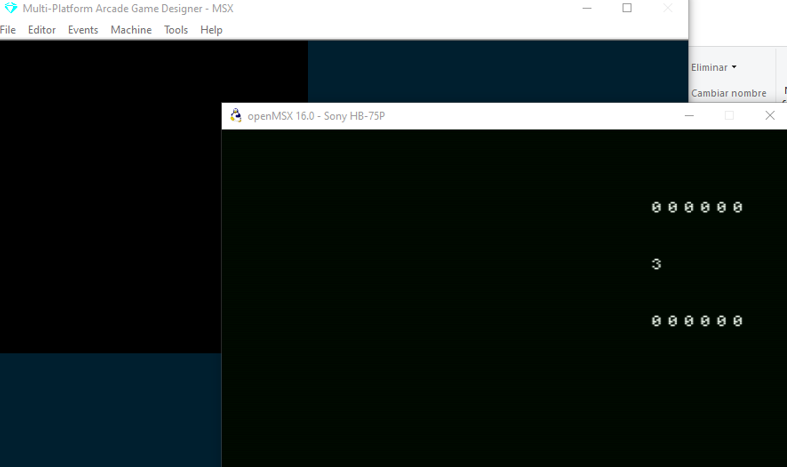
Puedes pulsar f9 para que openmsx arranque más rápido:
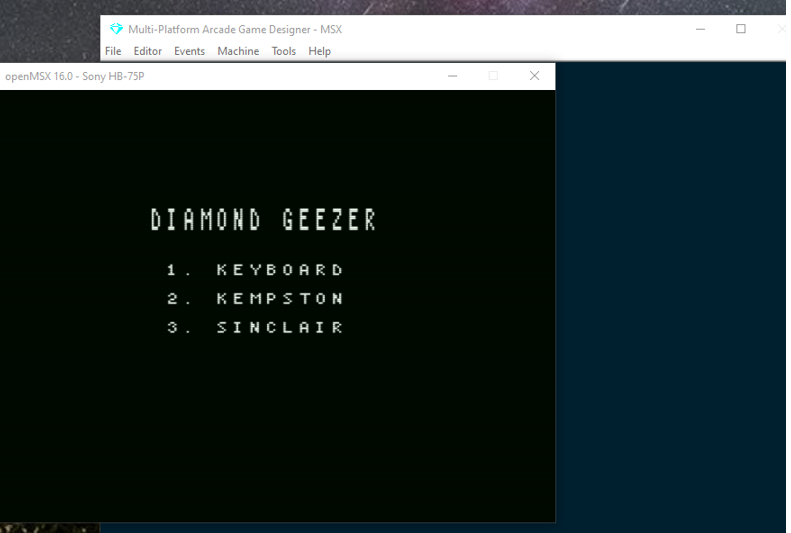
Pulsa el uno del teclado que está en la parte superior del teclado, las teclas para mover al personaje son o,p,q,a (tranquilo, se pueden cambiar):

Creando nuestro primer programa
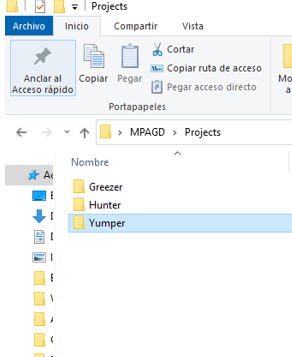
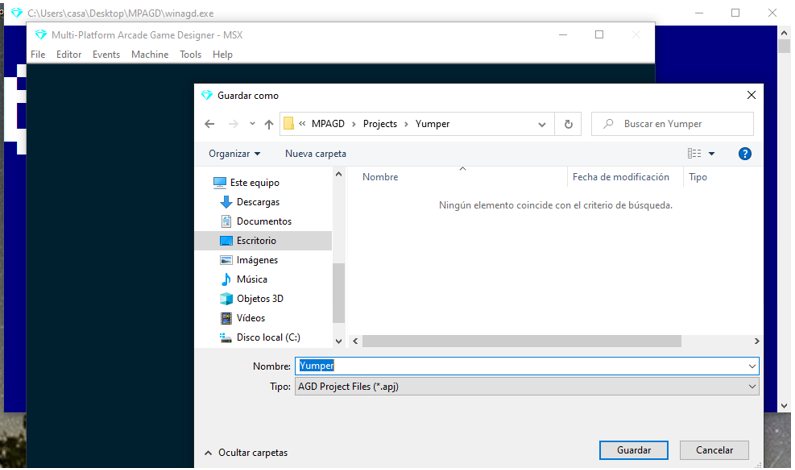
Creamos la carpeta que contendrá nuestro juego dentro del directorio proyects, en mi caso jumper:

Vamos a MPAGD y pinchamos en File->Create new proyect, recuerda que tiene que salir en la barra de título la plataforma MSX:

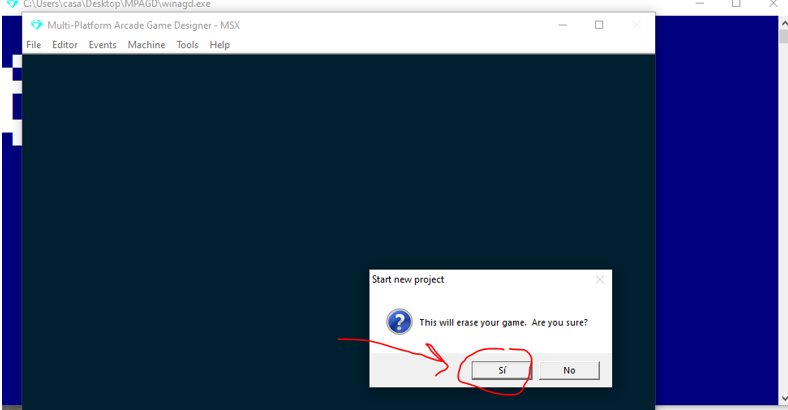
Aquí le decimos que si! queremos borrar el juego

Guardamos el proyecto pinchando en File->Save Project

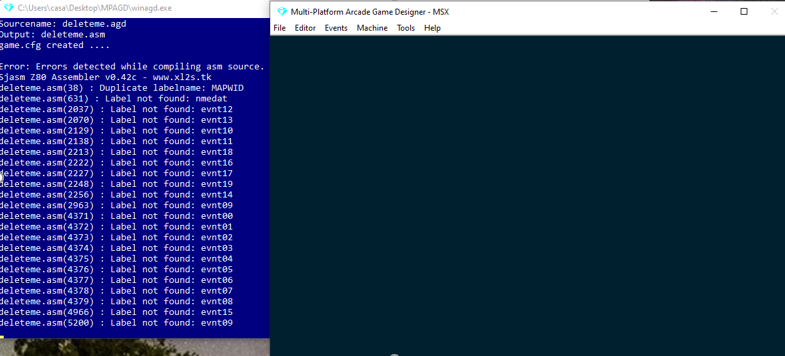
Ahora intentamos compilarlo pero nos dará errores:


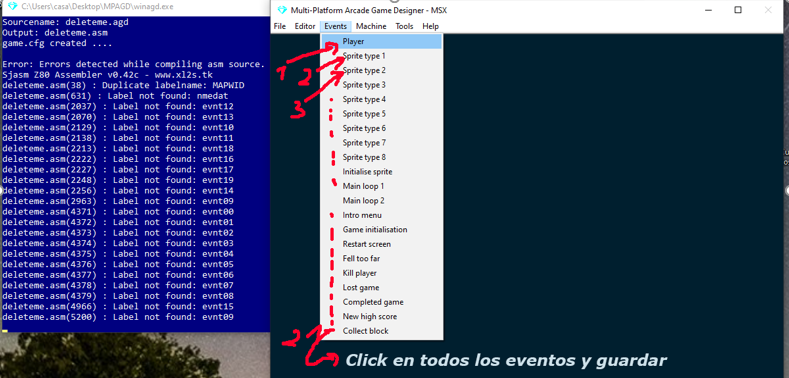
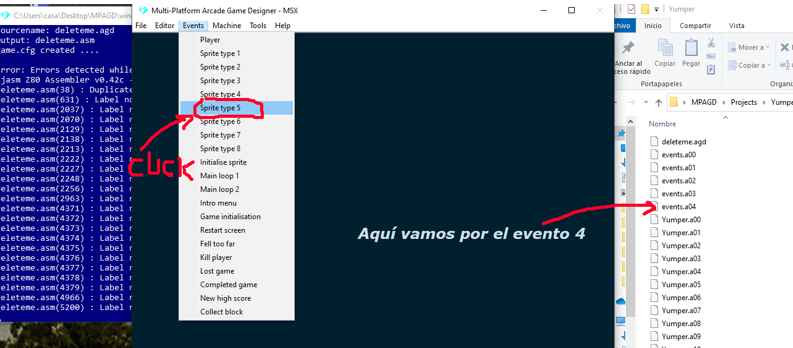
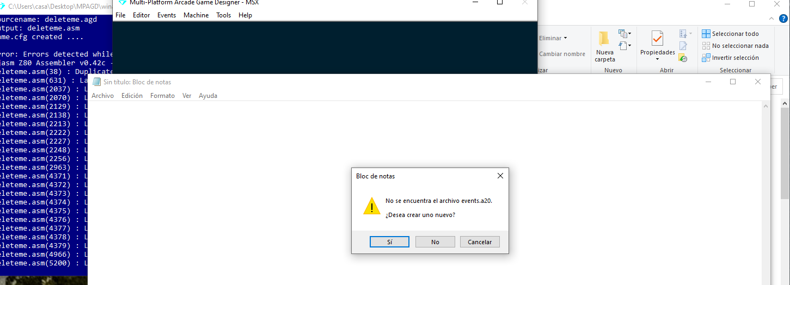
Esto se debe a que MPAGD no encuentra los archivos de los eventos (en realidad están en la carpeta raiz), para crearlos pinchamos, uno por uno en cada uno de los 21 eventos (o del 0 al 20) eventos que aparecen en Events:

Según vamos guardando irán apareciendo los archivos:

Por fin, ya he terminado con el evento 20 (Collect blobk)

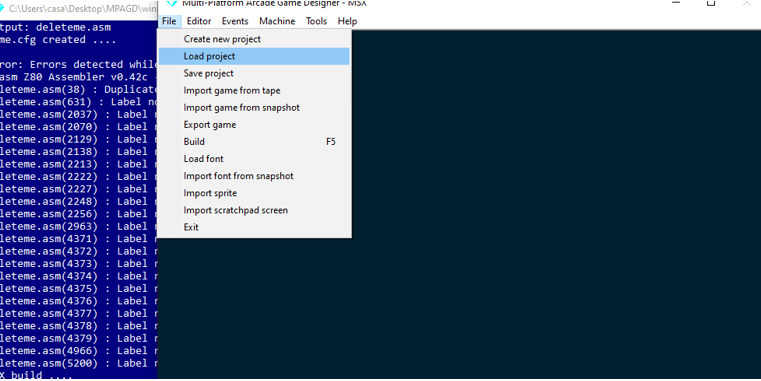
Volvemos a leer el proyecto con File->Load project:

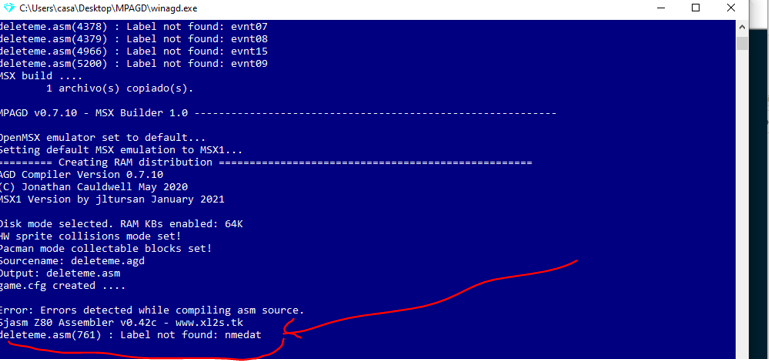
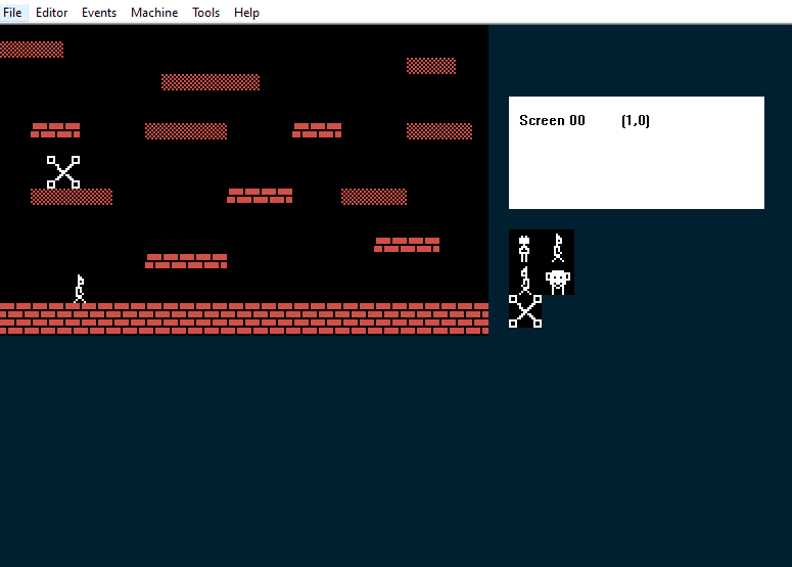
Al pinchar de nuevo en File->Build nos dará otro error, ese error corresponde a que le falta los datos de la posición del Sprite en la pantalla que MPAGD nos ha creado por defecto:

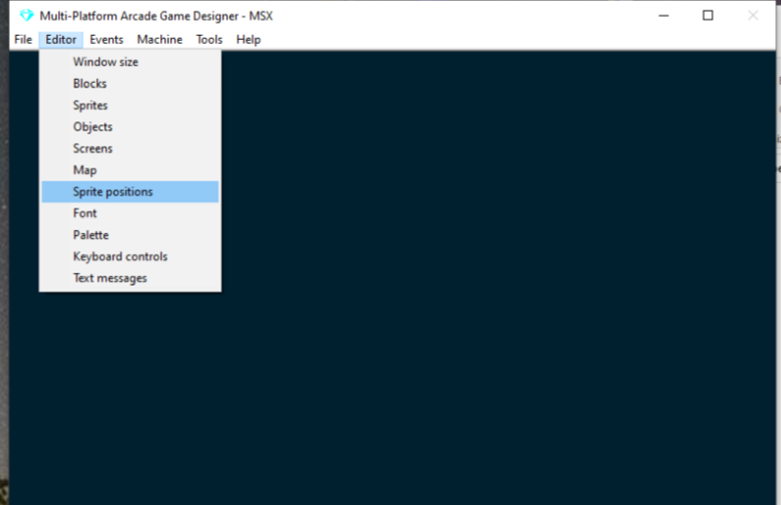
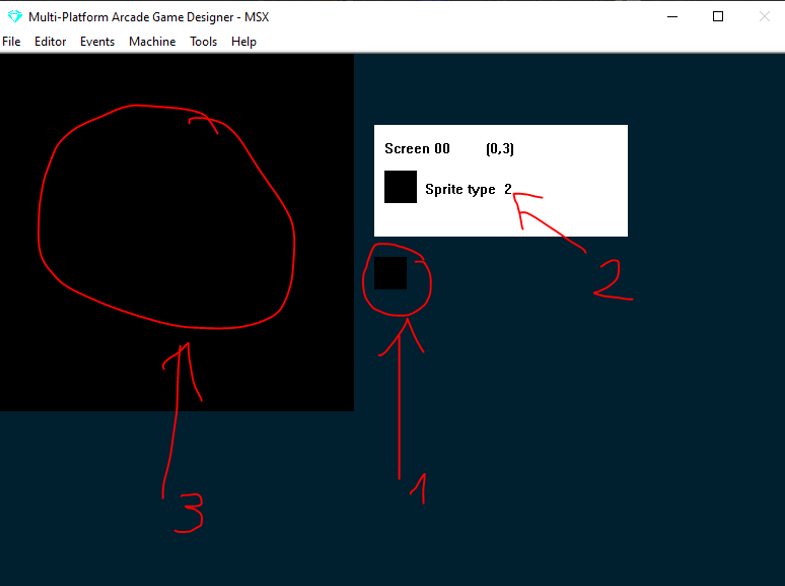
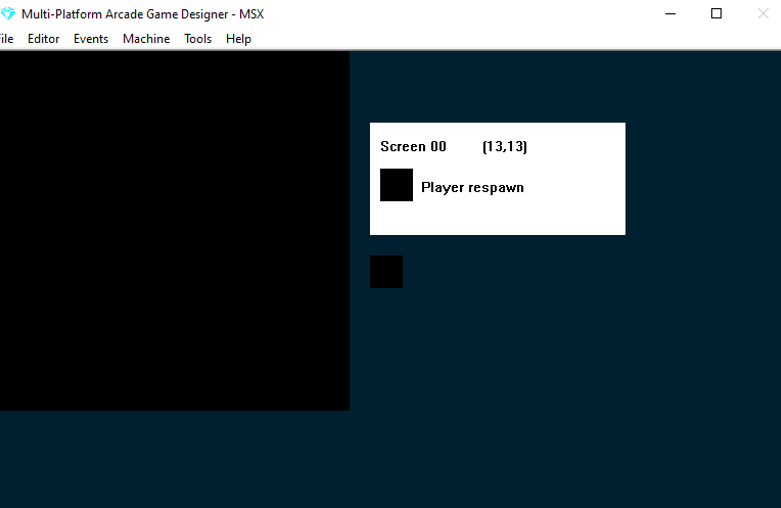
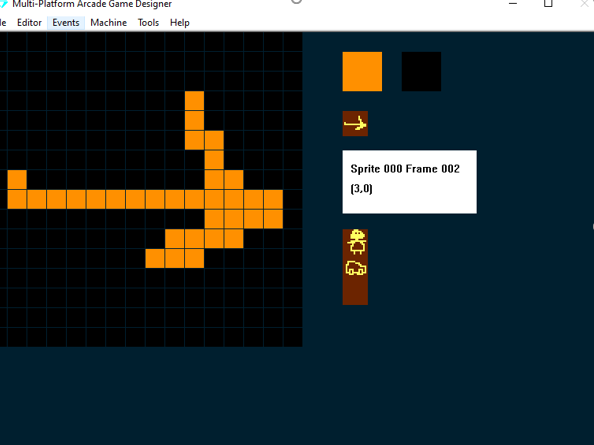
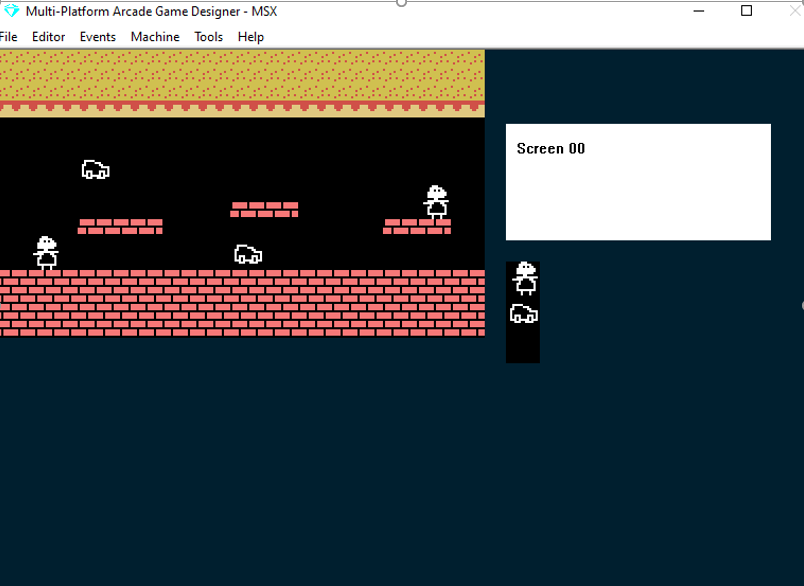
Así que vamos a Editor->Sprite position y pinchamos en el sprite y en la pantalla

Al pinchar en el cuadrado pequeño(1) negro el texto (2) cambiará, por último pinchamos en cualquier lugar del cuadro grande negro (3)


De nuevo pinchamos en build y veremos como se compila, aparecerá el openmsx


Pero claro no hemos creado el sprite, bueno, en realidad no sabemos nada de los componentes de MPAGD.
A partir de este punto intenta tocar al máximo todos los componentes que te muestro y no le hagas caso de la programación, haz cosas aunque sean sin sentido:

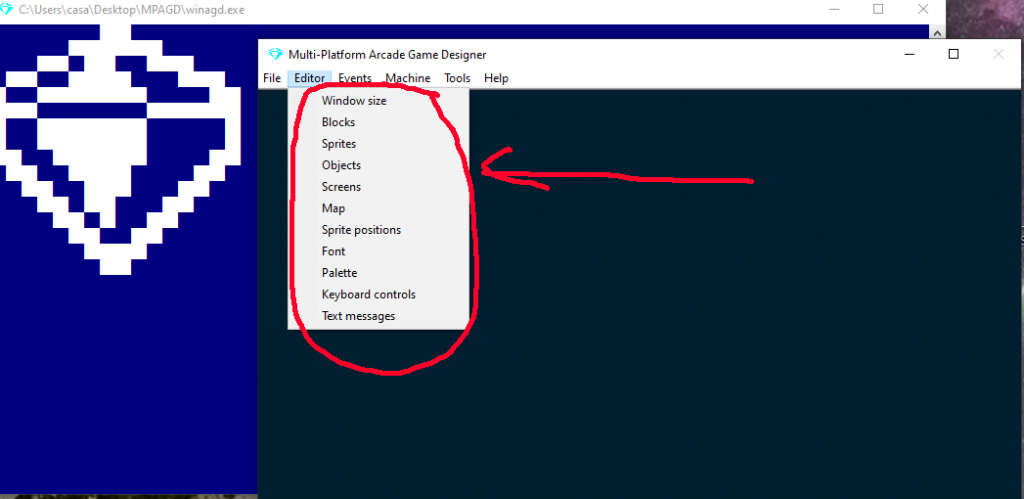
Componentes de MPAGD
Windows size

Seleccionando cada elemento se pone en rojo y eso indica que las áreas se pueden mover con los cursores y haciendo click en otra zona:
Si pinchamos 2 veces en el área grande le cambiamos el tamaño:

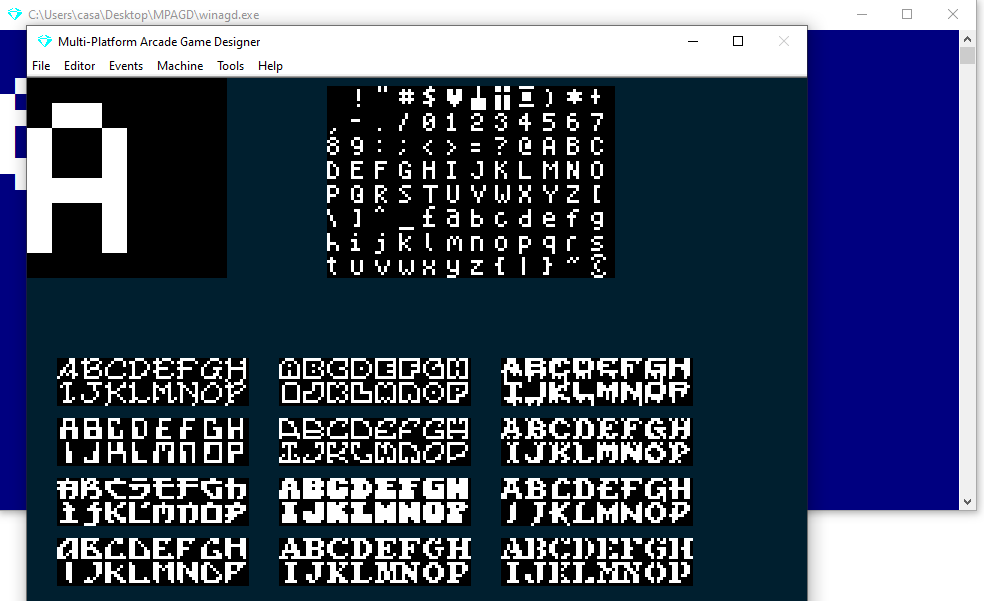
Font

Con 1 y 2 cambiamos el carácter que aparece arriba a la izquierda, si tu quieres haciendo click en cualquiera de los otros podemos sustituir el set de caracteres
MPAGD viene con su propio editor de fuentes. Los caracteres se editan usando las teclas del cursor con 0 o ESPACIO para configurar/desarmar un píxel. El rango imprimible completo de 96 caracteres se muestra en la parte inferior de la pantalla y puede recorrerlos con las teclas N y P.
Si lo prefiere, puede cargar en MPAGD una fuente estándar creada con otra utilidad. Primero asegúrese de que si está utilizando un emulador, este no cargue cintas automáticamente o perderá el juego en el que está trabajando. Presione L para cargar una fuente.
P = Carácter anterior
N = Siguiente carácter
L = Cargar fuente desde la cinta
ENTER = Volver al menú principal
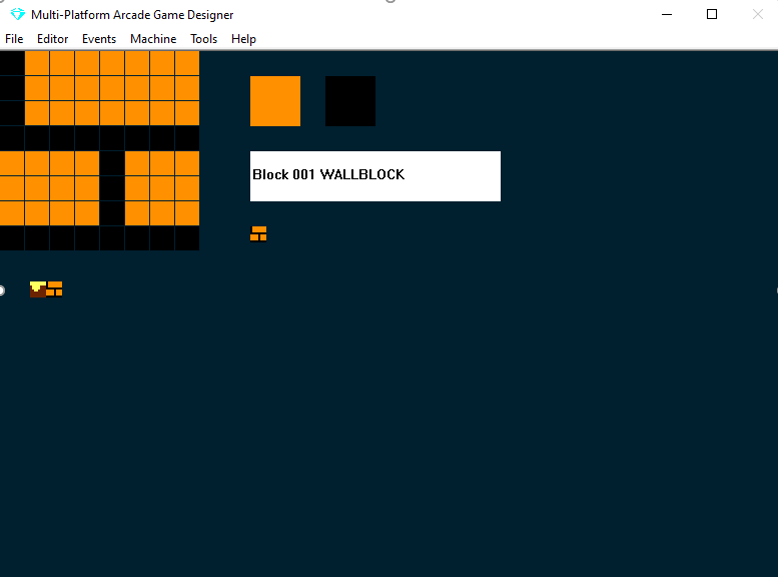
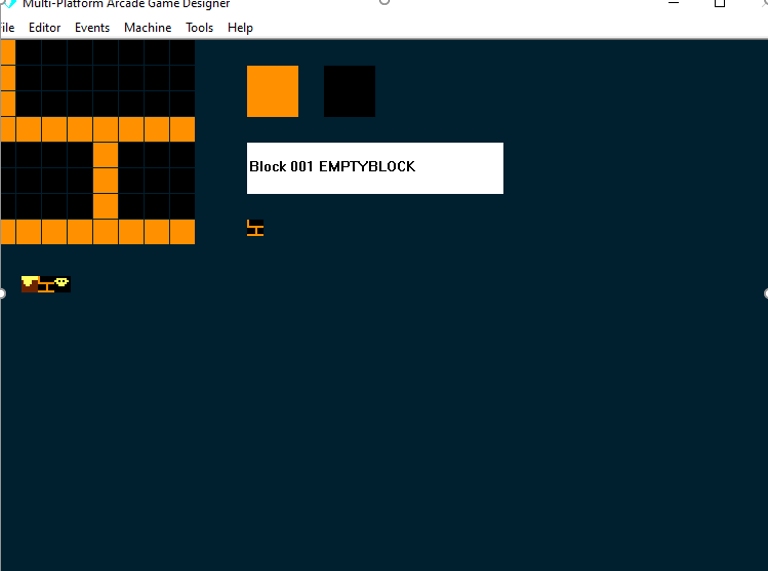
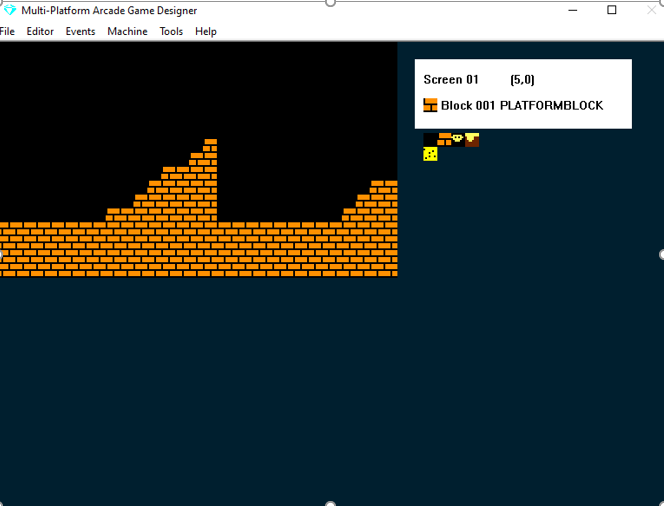
Bloques (1 ,2,x,h,v, m y k)
El bloque (8×8, tinta y papel), siempre los usaremos como elementos de escenario. Los bloques se añaden en Editor->Screens (Lo veremos más adelante)
1 y 2: desplazarse por los bloques
X:crear nuevo bloque
M:copiar
K:pegar
Elige el color pinchando sobre los colores, con el click izquierdo aumentas en la paleta de colores y con el click derecho disminuyes:
Si pincha sobre el botón puedes elegir el tipo de bloque (los tipos de bloque se explican más abajo)

Con i , r se invierten los colores

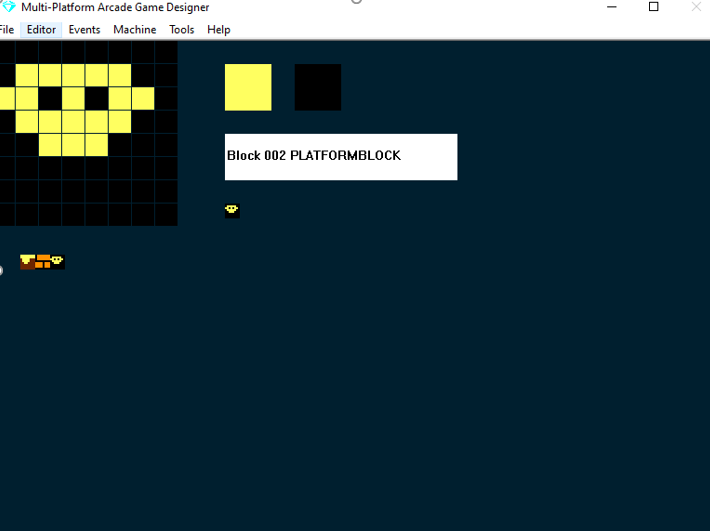
Pulsa la X para crear un nuevo bloque:

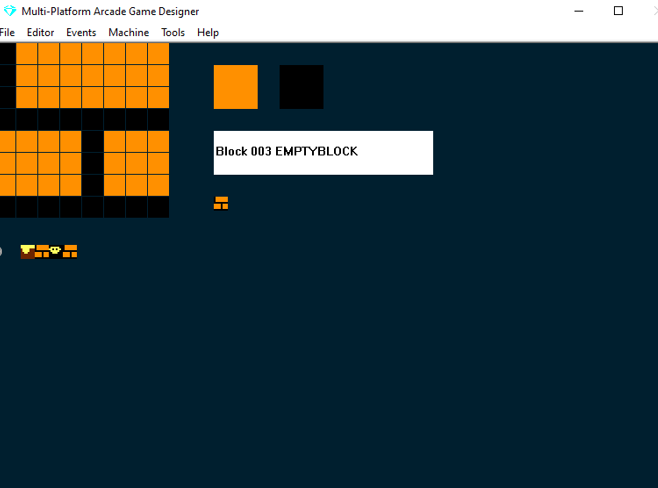
M y K para hacer copy paste, no te olvides de pulsar la x (para crear uno nuevo):

Por favor intenta memorizar esto:
Tipos:
Emptyblock: los sprites lo atravesarán sin problema, se suele reservar para el fondo suele ser negro y estar vacío
Plataformblock: plataformas o suelo
Fodderblock:
Deadlyblock:tipo mortal, los sprites se mueven a través de esto, pruebas de función MORTALES para el contacto
Funciones: deadly
Waterblock: el Sprite irá mas lento
Wallblock: muro o solido
Customblock: puedes hacer bloques personalidos por ejemplo para que se resbale como el hielo, jenkinson en uno de sus videos explica como hacer estas cintas transportadoras
Laderblock: El jugador se mueve libremente a través de bloques de escalera en cualquier dirección.
Collectable: reacciona cuando colisiona si activamos el mecanismo getbloks: por un lado se borra en pantalla y además dispara el evento COLECTABLE donde nosotros podemos intervenir mediante un script
Código
Ejemplo de laderblock
IF KEY UP
IF LADDERABOVE
LET IMAGE = 1
ANIMATE
SPRITEUP
ENDIF
ENDIF
IF KEY DOWN
IF LADDERBELOW
LET IMAGE = 1
ANIMATE
SPRITEDOWN
ENDIF
ENDIF
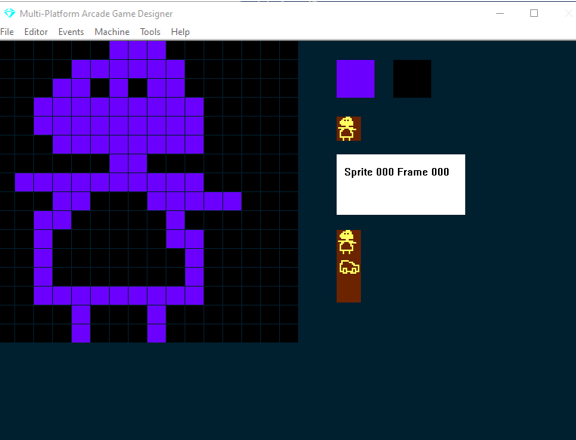
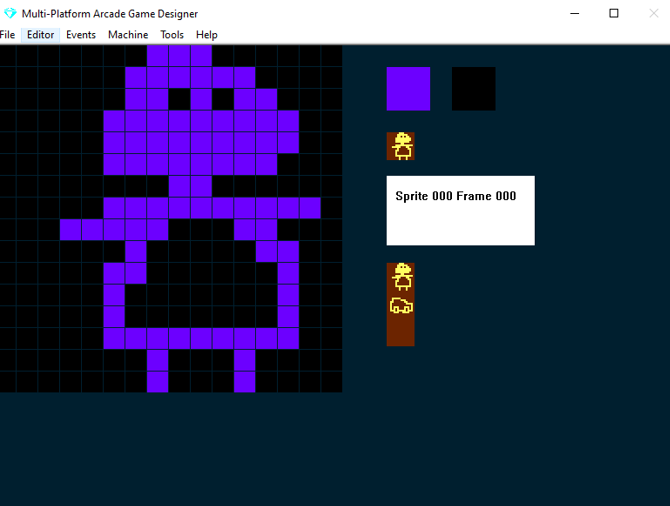
Sprites (1,2,x,h y v, i, r,d, f, m y k)
Flechas Shift sprite around grid
1 Previous sprite
2 Next sprite
D/F Moverse entr frames
Insert/X Create new sprite
Delete Delete sprite
I Create new frame
R Remove frame
M Copy sprite
K Paste sprite
H Mirror sprite horizontally
V Flip sprite vertically
G Grab sprite from scratchpad

Picha en h y v para darle la vuelta horizontalemente

Con la i cambiamos de frame, el frame sirve para hacer la animación, son los distinto dibujos que puede tener un personaje:

Tipos
Los sprites tienen un tipo que es configurado en Sprite positions (vea Sprite positoins) o a través de código (vea type)
Código
Son propiedad del Sprite:
TYPE, IMAGE, FRAME, X, Y, DIRECTION, SETTINGA, SETTINGB y DATA
CANGORIGHT, CANGOLEFT, CANGODOWN y CANGOUP nos ayudan a detectar la colisión con los bloques del tipo «muro, Wallblock».
SPRITERIGHT, SPRITELEFT, SPRITEDOWN y SPRITEUP mueven el Sprite 2 pixeles en las direcciones respectivas.
ANIMATE ejecuta un frame de animación cada vez en un bucle infinito.
Modelo básico de movimiento de sprites:
EVENT PLAYER
;Si pulsamos la tecla izquierda
IF KEY LEFT
;le asignamos el sprite 1
LET IMAGE = 1
; si no hay un wallblock en la izquierda, es decir si puede ir a la izquierda
IF CANGOLEFT
;movemos 2 pixeles el sprite a la izquierda
SPRITELEFTQ
;vamos asignando los frames o sprites del personaje
ANIMATE
ENDIF
ENDIF
IF KEY RIGHT
LET IMAGE = 0
IF CANGORIGHT
SPRITERIGHT
ANIMATE
ENDIF
ENDIF
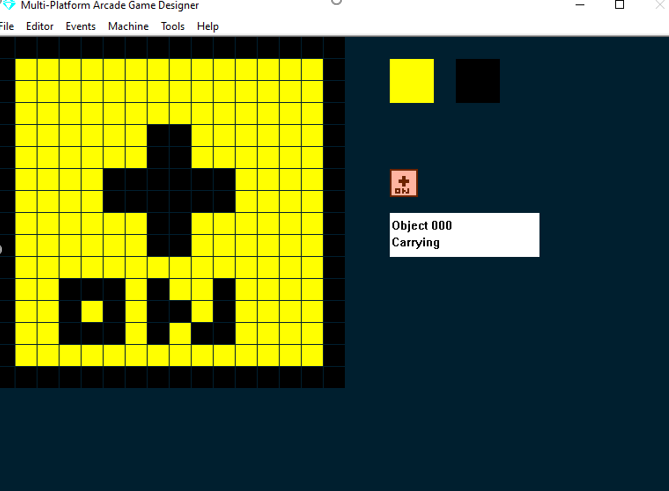
Objects(x,1,2, k, m, cursor arriba y abajo, p, enter)
Solo tienen un frame y tienes que definir en que pantalla está.
El cursor arriba o abajo lo cambia de screen
P lo muestra en la room elegida para que tu puedas posicionarlo pinchando en otro sitio, con enter vuelves a la ventana de definición de objects
El objeto (16×16, sólo tinta). tiene más significado narrativo, es mas grande y se puede cargar en un inventario. Cada objeto es único y está asociado a una pantalla, la manera de coleccionar objetos es a través del inventario mediante los comandos INV, PUT, GET y la variable OBJ. Tiene mucha utilidad en género de aventuras.
Tienen unos comandos asociados
Get para recogerlo, put para dejarlos en pantalla

Pulsa x para crear uno nuevo
Código
EVENT PLAYER
DETECTOBJ
IF OBJ=0
GET OBJ
SPAWN 1 1
SPAWNED
LET DIRECTION=1
LET Z=1
ENDSPRITE
ENDIF
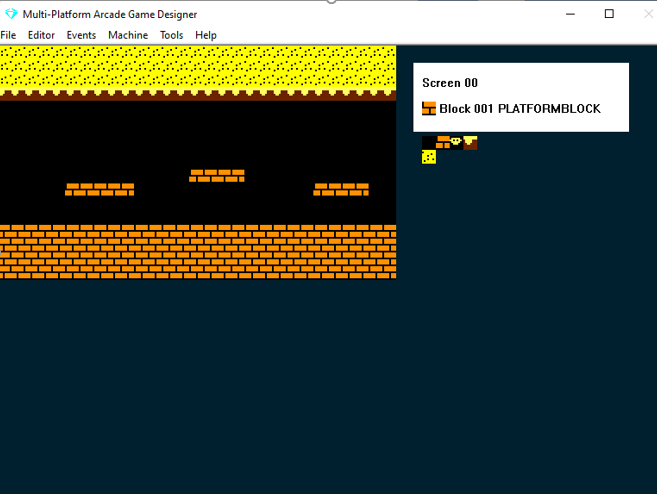
Screens(x,1,2)
Dibuja el mapa con el bloque seleccionado.

Crea nuevas pantallas pulsando la x:

Con 1 y 2 cambia de pantalla
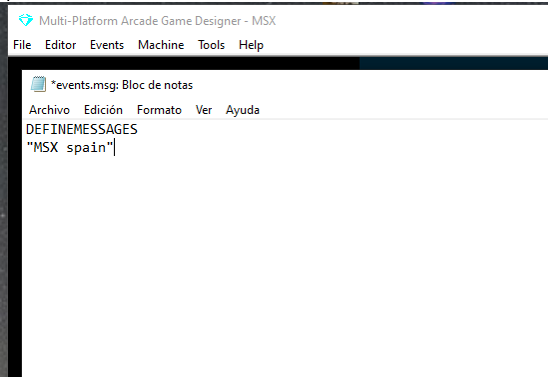
Text messages
Aunque existe AT entero_linea entero_columna print “texto”, este archivo escribe los mensajes con los que quieres trabajar con la instrucción message entero_linea, el archivo tiene que comenzar con DEFINEMESSAGES:

Para poder utilizarlos tienes que actualizar antes de pintarlos las dos variables del sistema line y column cuando estés escribiendo código, recuerda que trabaja en líneas 32 columnas x 24 lineas (256x192px)
Map
Establece el orden de los screens creados.
Ve pichado cerca del cero, fíjate que si vuelves a pinchar en el mismo sitio con el botón derecho o izquierdo del ratón pones la distribución de pantallas que tú quieras:

Keyboard
Para las teclas haz click sobre la tecla y depsues pulsa la tecla que quieres que se le asigne en el teclado
Sprite position (pinchar sobre el sprite, r y t cambiar tipo, Supr, click para asignar tipo)
Left arrow Previous screen
Right arrow Next screen
Up/Down Change sprite ink colour (MSX only)
X/Insert Create new sprite on screen
Delete Delete selected sprite from screen
U/I Change selected sprite image
R/T Change selected sprite type
Pincha en el Sprite que quieras posicionar, una vez aparezca en la esquina superior izquierda o que aparezca en el cuadro blanco ya puedes hacer acciones sobre el, si vuelves a pichar lo pones en un sitio lo recolocas.
Si pinchar en la tecla suprimir lo borras.
Esto con la programación se puede cambiar


Tipos
Los tipos de los sprites tan solo sirven para enlazarles bloques de código (o plantillas de código asm que han sido almacenadas) los tipos son Player control, Sprite del 1 al 9 y other events.
Si seleccionas un Sprite y pinchas dentro de la imagen del cuadro blanco el tipo cambiará.
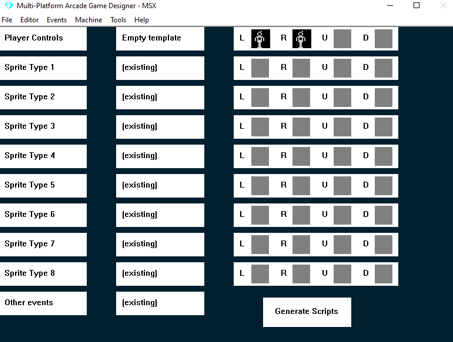
Para ver las posibles plantillas que se le pueden aplicar a estos tipos ve a Tools->script generator, no Generes scripts si no estás seguro que machaca lo que tengas en los eventos:

Comportamientos asignables a los tipos
Rocket Man Controls
Este es un script de sprite de jugador y permite al usuario mover el sprite hacia arriba, hacia la izquierda o hacia la derecha y disparar. Cuando no se mueve hacia arriba, el sprite caerá automáticamente.
Top-Down Controls
Un script de jugador que permite mover el sprite hacia arriba, hacia abajo, hacia la izquierda o hacia la derecha.
Platformer
Un script de control del jugador que permite al sprite moverse hacia la izquierda y hacia la derecha y saltar.
Ladders and Levels
Un script de jugador donde el sprite se puede mover hacia la izquierda y hacia la derecha, así como hacia arriba y hacia abajo por las escaleras.
Left-to-Right Shmup
Un script de jugador que permite mover el sprite en todas las direcciones y disparar hacia la derecha. También se generará un código para un efecto de campo de estrellas.
Static Collectable
Este script animará el sprite mientras lo mantiene en el mismo punto en la pantalla. Una vez recolectado por el sprite del jugador, le otorgará al jugador algunos puntos y desaparecerá.
Pushable Block
Este script permitirá que el sprite del jugador empuje el sprite. Golpear otro bloque empujable evitará que el jugador lo empuje más.
Moving Platform
Este script crea una plataforma que se mueve verticalmente sobre la cual el jugador puede viajar hacia arriba o hacia abajo.
Bouncing Nasty
Un script enemigo mortal que hace rebotar al sprite en diagonal alrededor de la pantalla.
Vertical Patrol
Un script enemigo mortal que mueve el sprite hacia arriba y hacia abajo, cambiando de dirección cuando golpea un bloque sólido o el borde de la pantalla.
Horizontal Patrol
Similar a la patrulla horizontal pero se mueve hacia la izquierda y hacia la derecha. Cambiará de dirección al borde de una plataforma.
Ladder Pursuers
Guión enemigo. Los duendes deambulan por las plataformas, subiendo y bajando escaleras.
Homing Nasty
Un script enemigo que mueve lentamente el sprite hacia la jugadora.
Static Nasty
Un script de sprite enemigo estacionario pero animado.
Player Bullet
Son las balas
Generados por el jugador, estos sprites se pueden disparar en todas las direcciones.
Player Satellite
Sprite para coleccionables que orbitan alrededor del jugador una vez recolectados.
Top-down controls
Es para juegos tipo celda solo tiene colisión con bloques sólidos y los sprites se mueven en cualquier dirección
